چگونه با ابزار موشن گرافیک متنباز Synfig انیمیشن بسازید

در حوزه انیمیشن یک ضربالمثل قدیمی وجود دارد که میگوید انیمیشن آسان است، این tweening است که سخت است. در شیوههای سنتی انیمیشنسازی که در دهه 1920 تاسیس شد، فریمهای کلیدی توسط هنرمند اصلی ترسیم میشد و هنرمندان و کارکنان فریمهای میانی را ترسیم میکنند. به این حالت بینابین (میانی) و به اختصار «tweening» میگویند. ساخت انیمیشن با موشن گرافیک یکی از کارهایی است که بسیاری از انسانها دوست دارند تا در زندگی خود تست کنند. امروزه رایانهها اغلب برای کار بینابین استفاده میشوند. به قول Tony DeRose از Pixar:
انیماتورهای ما دقیقاً همینطور کار میکنند. آنها قسمتهای بدن و حالات صورت را در فریمهای «کلیدی» که احساس میکنند مهم هست، نشان میدهند. سپس نرمافزار سیستم انیمیشن ما از توابع ریاضی به نام splines برای ایجاد ژستهای میانی استفاده میکند.
به همین دلیل است که ساخت انیمیشن (نسبتا) با Synfig Studio آسان است. شما به عنوان انیماتور فقط باید یک المان اصلی را در شروع و پایان حرکت آن حساب کنید. Synfig همه چیزهای دیگر را محاسبه میکند.

Synfig یک ابزار مفید برای انیماتورهای تنها است که تیمی از دستیاران ندارند تا فریمهای میانی خود را مدیریت کنند. در واقع این ابزار برای کاربرانی که خود را تصویرگر نمیدانند، اما همچنان به حرکت در گرافیک برای فیلم یا ارائه نیاز دارند و همچنین کاربرانی مناسب است که اعتماد به نفس کافی دارند. همچنین مناسب افرادی است که در مهارتهای تصویرسازی خود میخواهند روی تکنیک انیمیشن تمرکز کنند.
من یک بار روی صفحههای اسپلش و پسزمینههای متحرک کار میکردم که همان سکانسهای گرافیکی هستند که در برنامههای تلویزیونی و برنامههای خبری میبینید و اغلب از این که چقدر سریع در Synfig به هم نزدیک شدند، متعجب شدم. من چند گرافیک ایجاد میکنم و طرح رنگ را درست میکنم. همچنین دو فریم کلیدی را تنظیم میکنم و کار تمام میشود. واقعاً به همین راحتی است. به همین دلیل است که موضوع این مقاله دیجیکالا مگ آموزش ساخت انیمیشن با موشن گرافیک به زبان ساده است. پس اگر شما هم به این موضوع علاقه دارید ما را تا انتهای این مقاله همراهی کنید.
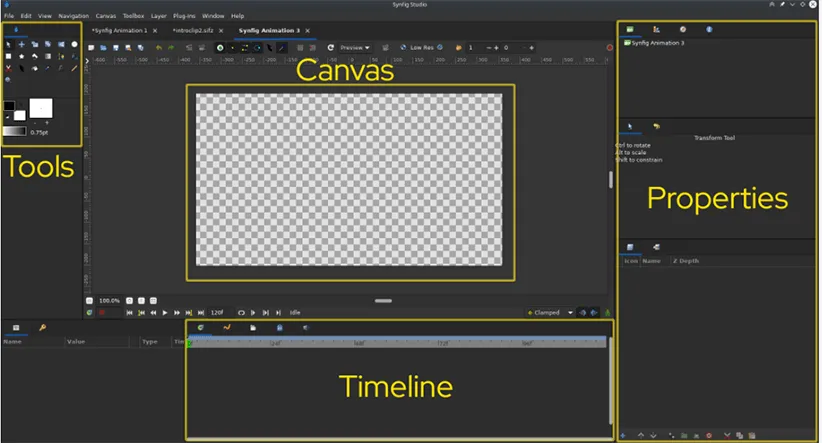
رابط Synfig
در ابتداییترین حالت رابط Synfig به چهار بخش تقسیم می شود. این چهار مورد عبارتند از:
- بوم (Canvas) جایی که انیمیشن شما نمایش داده میشود.
- Timeline جایی که فریمها ثبت میشوند.
- ابزار یا همان Tools
- Properties که در آن تنظیماتی را برای اجزای انیمیشن خود انجام میدهید.

به نظر نمیرسد که اصول اولیه انیمیشن تغییر زیادی کنند. بنابراین بدون توجه به این که از چه برنامهای استفاده میکنید، آگاه باشید که این روند تقریبا مشابه است.
از داراییهای خود استفاده کنید
طراحی در Synfig به خودی خود یک هنر است زیرا نحوه طراحی برای سرگرمی و نحوه طراحی برای انیمیشن کامپیوتری فرآیندهای متفاوتی هستند. به جای آن میتوانید در Inkscape یا Krita نقاشی کنید (و برای دور زدن آن میتوانید در Krita نیز انیمیشن بسازید) اما بهتر است با آن چه Synfig به شما میدهد و شروع کنید تا متوجه شوید که Synfig چگونه از داراییهایی که ارائه میدهید، استفاده میکند.
من آن را به عنوان کاغذ برش انیمیشن میدانم، با این تفاوت که این کاغذ دیجیتالی است. بنابراین شما تمام جلوههای ویژهای را که کار با گرافیک دیجیتال به همراه دارد در اختیار دارید. تصور کنید که در حال ایجاد یک پوشش برای یک برنامه خبری هستید. صفحه ساعت باید شفاف باشد تا ویرایشگر ویدیو بتواند آن را روی عکسهای خبرنگاران خبری برای توالی مقدمه قرار دهد. حال به سراغ آموزش اصلی برویم.
برای شروع، با استفاده از ابزار Circle یک دایره بکشید. ابزار Circle را با کلیک بر روی نماد در جعبه ابزار سمت چپ فعال کنید یا E را در صفحه کلید خود فشار دهید. برای ایجاد یک دایره روی صفحه خود کلیک کرده و بکشید.
بعد از این که دایره خود را ترسیم کردید باید S را روی صفحه کلید خود فشار دهید یا ابزار Transform را از جعبه ابزار سمت چپ انتخاب کنید. از آن جایی که دایره شما تنها شکلی است که در بوم خود دارید، به آیتم انتخاب شده تبدیل میشود. اکنون شما میتوانید ببینید که دو برآمدگی روی دایره وجود دارد: یکی برآمدگی مرکزی (که به آن origin میگویند) و یکی شعاع.
انتخاب فعلی شما نیز در پنل Layers یا لایهها در سمت راست پنجره Synfig برجسته میشود. این امر مهم است، زیرا اغلب اوقات انتخاب یک مورد از پنل لایهها آسانتر از تلاش برای قرار دادن آن در بوم است.
هنگامی که انتخاب شد (همانطوری که اکنون است) میتوانید جزئیات مربوط به دایره را در پنل Parameters در سمت چپ مشاهده کنید. برآمدگی مبدا مکان دایره را مشخص میکند و شعاع نیز ثبت میشود. روی نمونه رنگ در پنل پارامترها کلیک کنید و رنگ دایره خود را سفید یا خاکستری روشن قرار دهید.
ترکیب کردن
در بخش بعدی از مقاله آموزش ساخت انیمیشن با موشن گرافیک باید ترکیب را به شما آموزش دهیم. از ابزار دایره برای کشیدن یک دایره دیگر بالای دایره فعلی خود استفاده کنید. دایره جدید خود را با استفاده از ابزار Transform یا پنل لایهها انتخاب کنید. اگر از قبل با رنگ سفید پر نشده، باید از نمونه رنگی در پنل پارامترها استفاده کنید تا آن را سفید ثابت کنید.
پر کردن یک دارایی دیجیتال با سفید (#ffffff در hex) به این معنی است که همه پیکسلها روشن هستند (زیرا رنگ دیجیتال افزودنی است که با رسانه فیزیکی متفاوت است و جایی است که مخلوط کردن همه رنگها سیاه میشود). حالت پیشفرض اشکالی که در Synfig ترسیم میکنید Composite است. به این معنی که هر چیزی که با هر رنگی (سفید، سیاه، آبی یا هر چیز دیگری) پر شده باشد و روی چیزی که قبلاً کشیدهاید، کشیده میشود. به هر چیزی یک لایه داده شده است. بنابراین این دو در واقع با هم ادغام نمیشوند، اما به نظر میرسد که به طور پیش فرض روی هم قرار گرفتهاند. هر چند شما میتوانید نحوه ترکیب یک لایه را تغییر دهید تا بر لایه زیر آن تاثیر بگذارد.
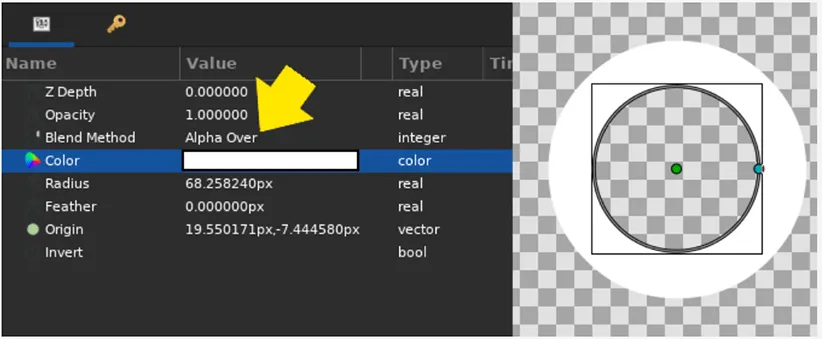
دایره دومی که به تازگی رسم کردهاید یک جسم جامد است. بنابراین مقدار Blend Method را در پنل Parameters به Alpha Over همانند تصویر زیر تغییر دهید.

این کار باعث میشود تا دایره سفید شما هر چیزی را که لمس میکند به بخشی از کانال آلفا تبدیل کند. کانال آلفا یک کانال رنگی دیجیتال مانند قرمز، سبز و آبی (RGB) است، با این تفاوت که به جای نمایش یک رنگ واقعی، به معنای خالی بودن است. بله دقیقا آلفا رنگ شفافیت است.
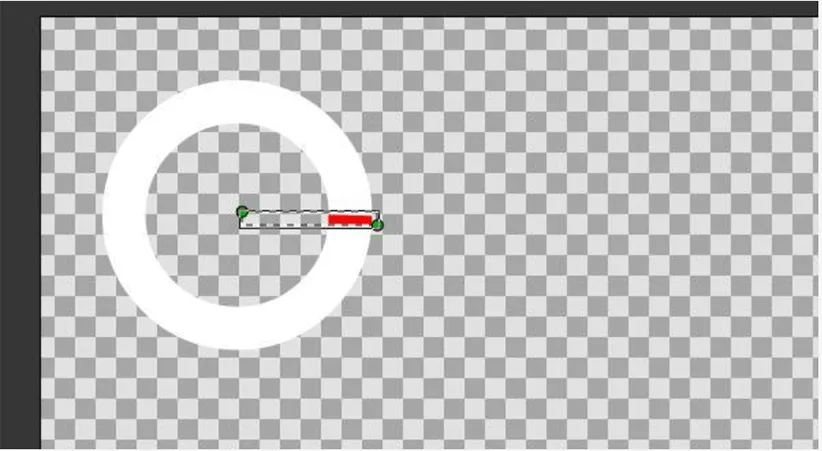
این بار با استفاده از ابزار Rectangle (R روی صفحه کلید) شکل سوم را بکشید. مبدا آن را در مرکز دو دایره خود قرار دهید. حال آن را با رنگ قرمز پر کنید و Blend Method را روی Multiply قرار دهید. این مورد به عنوان عقربه ساعت عمل میکند. شما نمیتوانید بیشتر دست را ببینید زیرا در آلفا ضرب میشود (و هر عددی که در 0 ضرب شود 0 است)، اما من این کار را انجام میدهم زیرا متوجه شدهام که قرار دادن اشیاء روی صورت افراد در ویدئو به نظر ناخوشایند است.

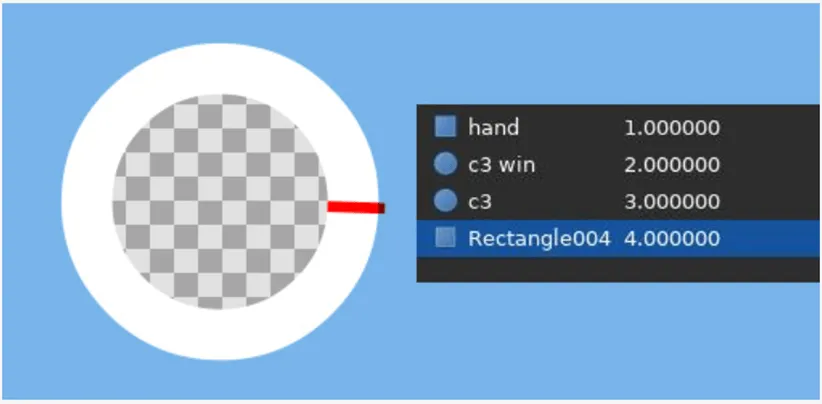
در نهایت، از ابزار Rectangle برای ترسیم پسزمینه استفاده کنید که در آن عناوین خیالی برنامه خبری ساختگی نمایش داده شود. مستطیل روی لایههای شما ظاهر میشود. بنابراین آن را به پایین پنل لایه بکشید.

حال سعی کنید تا چند متن و عناصر دیگر را به تنهایی اضافه کنید.
لایهها و افکتهای گروهی
لایهها در Synfig فقط یک راحتی نیستند، بلکه روشی هستند که ترکیب و جلوهها را محدود میکنند. برای متحرکسازی عقربه ساعتی که به دور ساعت میچرخد باید افکت انیمیشن Rotate را به بوم (صفحه) خود اضافه کنید. با این حال اگر این کار را بدون گروهبندی لایهها انجام دهید، همه چیز روی بوم شما به جای عقربه ساعت میچرخد. علاوه بر موارد قبلی، این یک لایه گروهی است که به شما امکان میدهد تا یک تغییر در چندین لایه در یک زمان مشخص ایجاد کنید. مثال ساده برای آن تغییر اندازه یا جابجایی گرافیک ساعت خود است.
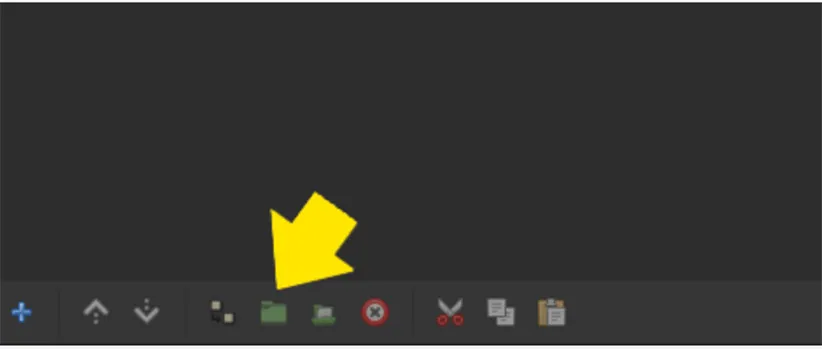
لایه عقربه ساعت را انتخاب کرده و با کلیک بر روی نماد پوشه در پایین پنل لایهها آن را به یک لایه گروهی جدید ارسال کنید.

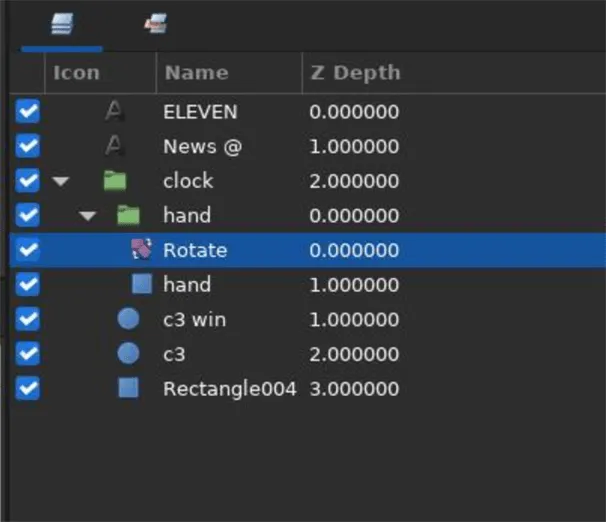
در این بخش شما باید همه لایهها را انتخاب کنید (لایه گروه جدید خود را نیز شامل می شود) و آنها را به لایه گروه دیگری ارسال کنید. لایههای گروهی هزینه اضافی ندارند. بنابراین من تمایل دارم از آنها به طور آزادانه استفاده کنم تا فضای کاری خود را به صورت بصری (دیداری) سازماندهی کنم و داراییها را در کنار هم نگهداری کنم تا بتوانم آنها را بهعنوان اشیاء جابهجا کرده و تغییر دهم.
روی لایه عقربه ساعت کلیک راست کرده و به New Layer در بالای منوی متنی بروید. زیر منوی Transform را پیدا کنید و Rotate را انتخاب کنید تا یک لایه چرخش جدید اضافه کنید.

انیمیشن
حال که کمی با ساخت انیمیشن با موشن گرافیک آشنا شدهاید، باید کمی سطح آموزش را بالاتر ببریم. از آن جایی که شما افکت چرخش را در یک لایه گروهی با عقربه ساعت خود دارید، حال تنها چیزی که تاثیر میگذارد دقیقا عقربه ساعت است. با این حال در حال حاضر هیچ چیز در حال چرخش نیست چون شما هنوز چیزی را متحرک نکردهاید.
در این مرحله لایه Rotate را انتخاب کنید که دارای دو برآمدگی است: یکی origin سبز و یکی amount آبی. origin سبز را روی مبدا تقریبی عقربه ساعت بکشید و رها کنید. برای حداکثر دقت در عوض میتوانید موقعیت مبدأ دقیق عقربه ساعت را به دست آورید و همان عدد را در مبدا چرخش وارد کنید.
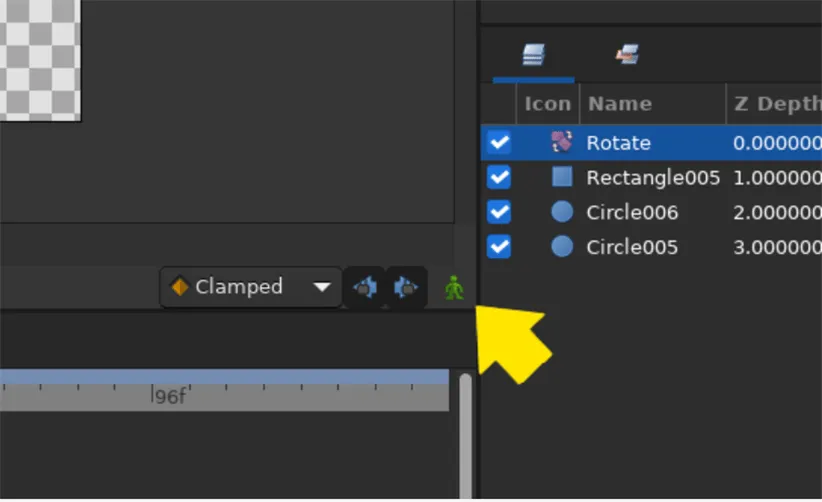
اکنون زمان ورود به حالت انیمیشن است. روی دکمه حالت انیمیشن یا همان Animation mode در گوشه سمت راست پایین بوم کلیک کنید.

میدانید چه زمانی فعال است، زیرا به کل بوم شما یک حاشیه قرمز روشن داده میشود و دکمه حالت انیمیشن قرمز میشود. در حالت انیمیشن هر کاری که در بوم انجام میدهید، ضبط میشود. در حال حاضر شما روی اولین فریم انیمیشن خود قرار دارید. بنابراین هر چیزی که اکنون تنظیم کنید به موقعیت شروع تبدیل میشود.
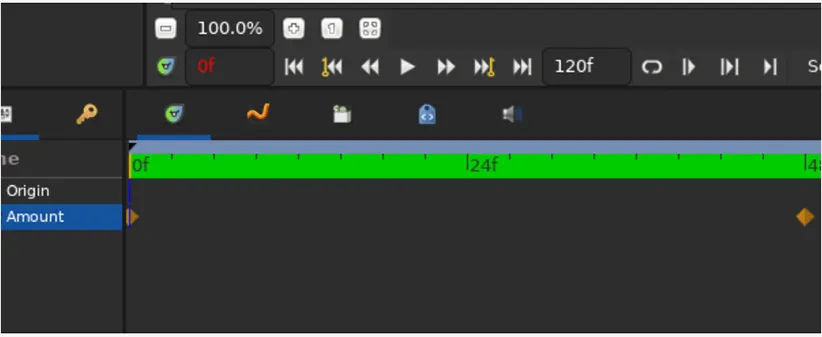
برآمدگی آبی لایه چرخش را به موقعیت ساعت 12 بکشید. وقتی این کار را انجام میدهید یک نماد قاب کلید طلایی در جدول زمانی شما ظاهر میشود. این مورد نشان میدهد که یک پارامتر تغییر کرده است. شما میتوانید با نگاه کردن به پنل پارامترها در سمت چپ جدول زمانی متوجه شوید که کدام پارامتر تغییر کرده است. همچنین یک نماد فریم کلیدی در خط پارامتر اصلی آن قرار میگیرد.
روی فریم 48 در نوار شمارنده فریم در بالا کلیک کنید. برآمدگی آبی لایه چرخش را در جهت عقربههای ساعت به موقعیت ساعت 11 بچرخانید. این بار در زیر فریم 48 یک قاب کلید جدید ظاهر میشود. به آن Synfig میگوید که برای این که عقربه ساعت خود را از ساعت 12 به 11 تبدیل کنید، به 47 فریم میانی نیاز دارید.

حال برای خروج از حالت انیمیشن روی دکمه حالت انیمیشن کلیک کنید. سپس برای پیشنمایش انیمیشن خود روی دکمه Play در پایین بوم یا صفحه کلیک کنید.
خروجی
به منوی File بروید و Render را انتخاب کنید تا انیمیشن خود را export کنید. منوی Render میتواند پیچیده باشد، زیرا اهداف مختلف و زیادی برای یک انیمیشن وجود دارد. به طور کلی انیمیشنها بهعنوان دنبالههای تصویر خروجی گرفته میشوند، زیرا اکثر workflowها، انیمیشن را به برنامه دیگری میآورند تا صحنههای جداگانه را بتوانند با هم ویرایش کنند و با ترکیب صوتی نهایی و دیگر موارد ترکیب کنند. از آن جایی که این پروژه نمونه و مثال است و به عنوان یک پوشش در نظر گرفته شده، کار workflow در این جا منطقی است.
حال شما باید انتخاب کنید تا فایل های خود را به عنوان news-overlay.png در یک فهرست اختصاصی ذخیره کنید. برای حفظ کانال آلفا، PNG را به عنوان هدف انتخاب کنید. در تب Time پنجره Render، زمان پایان را روی فقط 64f تنظیم کنید. این کار تضمین میکند که تمام 48 فریم انیمیشن خروجی گرفته میشود. در زندگی واقعی من انتظار دارم که یک سکانس مقدمه بیشتر از سه ثانیه باشد، اما برای این مثال به اندازه کافی خوب است. برای شروع گرفتن خروجی روی دکمه Render کلیک کنید.
اگر هیچ ویدیویی برای همپوشانی موشن گرافیک خود ندارید، در عوض میتوانید یک فایل ویدیویی را با انتخاب هدف ffmpeg رندر کنید و فایل خود را به عنوان یک فایل MP4 ذخیره کنید. به همین سادگی!
استفاده از overlay
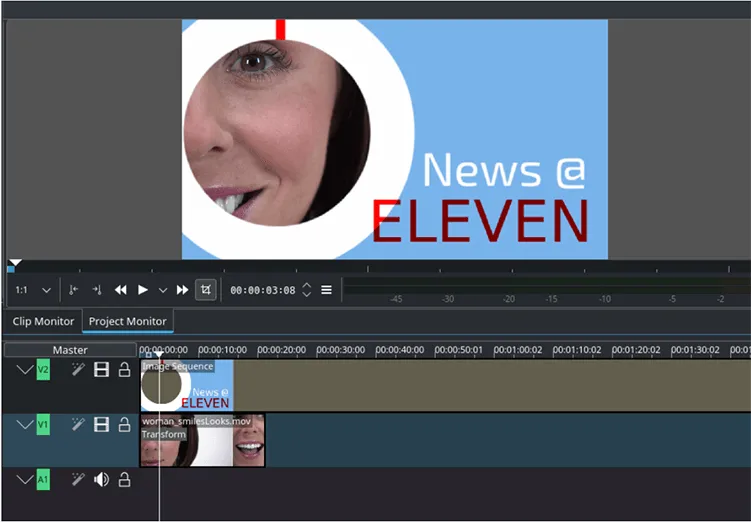
اکثر ویرایشگرهای ویدیویی درجه حرفهای و خوب میتوانند تصویر خود را طوری وارد کنند که گویی یک فایل ویدیویی هستند. اگر از Kdenlive استفاده میکنید، از گزینه Add Image Sequence در منوی Project استفاده کنید. نوع تصویر را روی PNG تنظیم کنید و Kdenlive را به پوشه توالی تصویر خود هدایت کنید. با قرار دادن توالی تصویر در video track 2 (V2) و فیلم ویدیویی در video track 1 (V1) میتوانید بخشی از ویدیوی زیرین را از طریق پوشش متحرک خود مشاهده کنید.

جمعبندی
Synfig کارهای زیادی را برای شما انجام میدهد. میانبرهای آسانی برای ترکیب به شما میدهد و نه فریم بلکه ثانیههای کامل انیمیشن را تولید میکند. این پروژه که در بالا به آن اشاره کردیم، یک مثال ساده بود که در عین حال به شما ایدهای درباره برخی از ویژگیهایی میدهد که میتوانید در Synfig تنظیم کنید. نزدیک به صد افکت انیمیشن برای استفاده شما آماده است و بیشتر آنها بسیار جالبتر از چرخاندن یک لایه هستند.
با Synfig لازم نیست فقط اشکال را متحرک کنید. همچنین میتوانید افکتها را متحرک کنید. همه چیز در مورد پارامترها، ترکیب و حرکت است. افکتهای لایه را کاوش کنید، کمی انیمیشن را امتحان کنید و کمی موشن گرافیک الهام گرفته از Saul Bass را به پروژه بعدی خود اضافه کنید. ما تلاش کردیم تا به زبان ساده و با شروع از پایهای ترین نکات، ساخت انیمیشن با موشن گرافیک را به شما آموزش دهیم. امیدوارم که این مقاله یک قدم کوچک برای کمک به شما برای ساخت انیمیشن با موشن گرافیک برداشته باشد.
آیا شما هم تا به حال با این روش انیمیشن ساختهاید؟ نظرات و تجربیات خود را با ما و دیگر کاربران دیجیکالا مگ در ادامه در مطرح کنید.
منبع: opensource

