رابط کاربری خوب چه ویژگیهایی باید داشته باشد؟ | جعبهابزار بازیسازان (۱۱۶)

چند سالی میشود که کانال یوتیوب جعبهابزار بازیسازان (Game Maker’s Toolkit) در ویدیوهایی کوتاه و آموزنده به بررسی و توصیف جنبههای مختلف بازیهای ویدیویی و مفاهیم مربوط به این حوزه میپردازد. من تصمیم گرفتم محتوای این ویدیوها را با کمی تصرف و منطبق کردن آن با مدیوم نوشتار، به فارسی برگردانم. این سری مقالات برای کسانی که آرزوی بازیساز شدن را در سر میپرورانند یا فقط میخواهند بازیهای ویدیویی را بهتر و عمیقتر درک کنند، بسیار مفید خواهد بود. با مجموعه مقالات «جعبه ابزار بازیسازان» همراه باشید.
هشت ماه قبل از به پایان رسیدن ساخت لست آو آس (The Last of Us)، ناتیداگ تازه مشغول ساخت رابط کاربری بازی شد. از الکساندریا نئونایکی (Alexandra Neonakis)، یکی از طراحان ناتیداگ نقل است: «با اینکه طرح اولیهی بعضی از عناصر رابط کاربری بازی شکل گرفته بود، ولی طرح کلی رابط کاربری بازی هنوز تعیین نشده و دربارهی بسیاری از عناصر تصمیمی گرفته نشده بود.»
فکر کنم این بیانیه گواهی بر این مدعا باشد که رابط کاربری (User Interface) یکی از عناصر بازیسازی است که آنطور که باید و شاید به آن توجه نمیشود و تصور کلی دربارهی آن این است که زحمتی اضافه است که تازه دقیقهی نود باید آن را سرهمبندی کرد. ولی اگر از من میپرسید، نباید اهمیت رابط کاربری را نادیده گرفت، چون ممکن است تاثیری عمیق روی ظاهر، ساز و کار و حس کلی بازی داشته باشد. بنابراین در این مقاله از سری جعبهابزار بازیسازان، قصد دارم به این موضوع بپردازم: رابط کاربری و طراحی بازی چگونه با هم گره خوردهاند و عناصری مثل نوار سلامتی و نوار استقامت چه تاثیری روی شیوهی بازی کردن ما میگذارند.
برای شروع، لازم به ذکر است که رابط کاربری شامل چیزهای مختلفی میشود. مثل:
لابی بازیهای آنلاین:

صفحهی کولهپشتی:

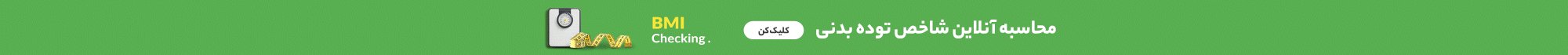
درخت دیالوگ:

منوی ساختوساز:

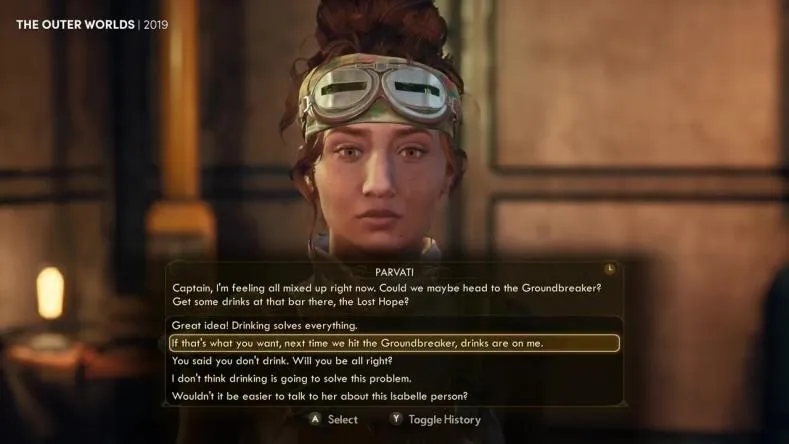
صفحهی خرید:

و…
ولی در این مقاله میخواهم به نوع خاصی از رابط کاربری بپردازم: اطلاعات نمایشی (Heads-up Display) یا هاد (HUD). اطلاعات نمایشی به عناصری اشاره دارد که وقتی وسط اکشن گیمپلی هستید، نمایش داده میشوند.

اولین سوالی که به ذهن میرسد این است که هدف وجودی هاد چیست و چه نفعی به بازیکن میرساند؟
برای پاسخ دادن به این سوال، اجازه دهید هاد را به دو قسمت مجزا تقسیم کنم:
۱. پیمانهها (Gauges)
۲. پیشنمایشها (Previews)
پیمانهها همان چیزهایی هستند که معمولاً وقتی از هادها حرف میزنیم، در ذهن داریم. پیمانهها اساساً اطلاعاتی را که در حالت عادی نامرئی هستند، پیش روی چشم بازیکن قرار میدهند. بهعنوان مثال، جان بازیکن معمولاً رقمی مخفی در کدنویسی بازی است، ولی نوار سلامتی این رقم را بهنحوی به بازیکن نشان میدهد.
پیشبینی رفتارهای هوشمصنوعی بدون استفاده از عناصری از قبیل قیف بصری:

برد حرکت:

و نشانگرهای حمله:

بسیار سخت میشود..
همچنین با توجه به محدودیتهای زاویهی دید دوربین، ممکن است خارج از صفحه اطلاعات مهمی از دید بازیکن مخفی بماند، مگر اینکه از طریق نشانگرهای روی صفحه یا علامتهای روی مینیمپ نمایش داده شوند.

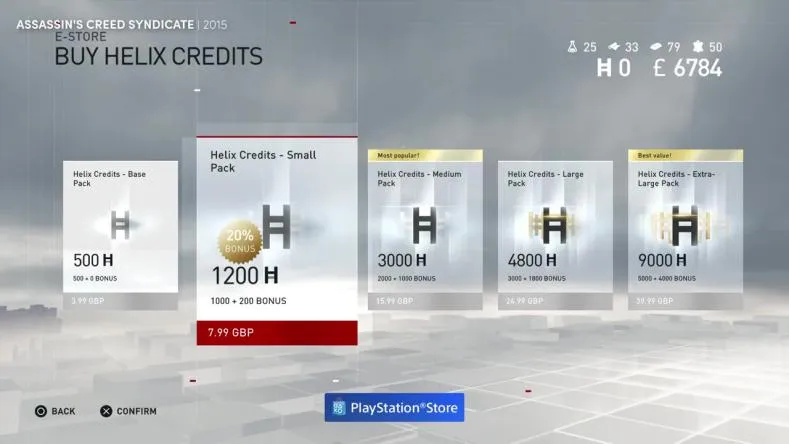
هدف وجودی پیمانهها کمک کردن به بازیکن برای درک وضعیت فعلی یا آتی دنیای بازی است تا با استفاده از این اطلاعات نقشه بریزد و حرکات برنامهریزیشده انجام دهد. برای درک بهتر این موضوع اجازه دهید از بازی کارتی اعتیاد آور اسلی د اسپایر (Slay the Spire) صحبت کنیم.
در مراحل اولیهی ساخت بازی، هیچ عنصری وجود نداشت تا نشان دهد دشمنان میخواهند نوبت بعد چهکار کنند. بنابراین بازیکنان نمیدانستند که در هر نوبت باید حملهی دشمن را دفع کنند یا خودشان حملهای ترتیب دهند و در نتیجه عملاً حرکات تصادفی انجام میدادند.
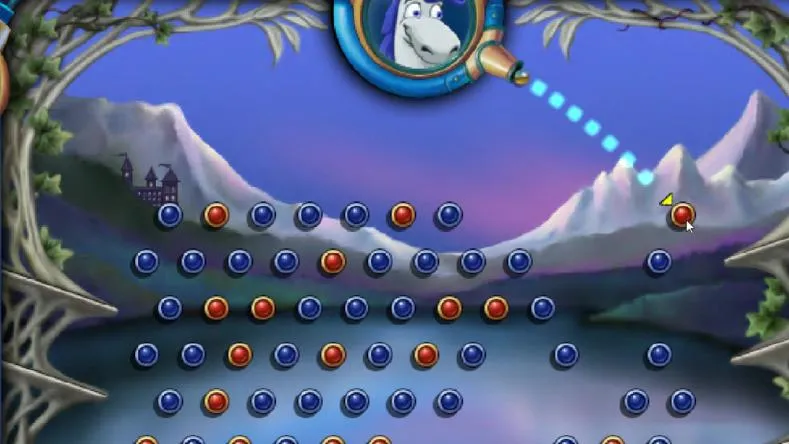
برای حل این مشکل، مگا کریت (Mega Crit)، سازندهی بازی، نشانگرهایی را به بالای سر دشمنان اضافه کرد که نشان میدهند دشمن در نوبت بعدی میخواهد چهکار کند.

پس از اضافه شدن این نشانگر، بازیکنان میتوانستند دربارهی نحوهی استفاده از کارتهایشان تصمیمهای هوشمندانهتری بگیرند و استراتژیهای سینرژیمحور لذتبخشتری اتخاذ کنند.
بسیار خب، این از پیمانهها. حالا میرسیم به پیشنمایشها.
هدف وجودی پیشنمایشها این است که به بازیکن نشان دهند که اگر فلان دکمه را فشار دهد یا فلان کار را انجام دهد، چه اتفاقی میافتد. در سادهترین حالت، پیشنمایشها نشانههای پاپآپی هستند که روی صفحه نمایش داده میشوند. مثلاً Y را بزنید تا در را باز کنید، X را بزنید تا وارد ماشین شوید، E را بزنید تا وارد گورستان دستهجمعی شوید! (اشارهی طنزآمیز به بازی Homefront).

ولی علاوه بر این پیشنمایش ممکن است:
قوسی باشد که خط سیر نارنجک پرتابی شما را نشان میدهد:

نشانگری باشد که به شما نشان میدهد به کجا میتوانید قلاب بیندازید:

سیستم قفل هدفی باشد که نشان دهد کدام دشمن را نشانه گرفتهاید:

یا خطی باشد که مسیر دقیق حرکت نیروهای تحتکنترل شما را نشان میدهد:

هدف پیشنمایشها این است که به بازیکن نشان دهند کاری که میخواهد انجام دهد، چه عواقبی در پی خواهد داشت. بنابراین به بایکن اجازه میدهند به جای اینکه دل را به دریا بزند، تصمیم حسابشدهتری بگیرد. برای درک بهتر این موضوع اجازه دهید از شوالیهی بیلبهدست (Shovel Knight) صحبت کنیم.
در سومین کمپین DLC بازی، شوالیهی شبح (Specter Knight) مجهز به حرکت جهش/برش (Dash/Slice) است که به او اجازه میدهد از طریق بریدن یک سری جسم داخل محیط بازی، در طول صفحه بجهد و از یک سکو به سکوی مقابل برود. در ابتدا یات کلاب گیمز (Yacht Club Games)، سازندهی بازی با تغییر ساده در ژست شخصیت بازی سعی کرد این تعامل را برای بازیکن برجسته کند، ولی بعد به این نتیجه رسید که این تغییر ساده بهدرستی نشان نمیدهد که این عمل وابسته به موقعیت را کی و کجا میتوان انجام داد و وقتی هم که به پایان برسد، شوالیهی شبح از کجا سر در میآورد.

در نهایت تیم سازنده تصمیم گرفت نشانگری ساده به بازی اضافه کند که هروقت به اجسام نزدیک شوید، نمایان میشود و بهطور قطعی به اطلاع بازیکن میرساند که هروقت دکمهی مربوطه را فشار دهد، عمل جهش/برش به وقوع میپیوندد و همچنین نقطهی فرود را به طور دقیق معلوم میکند.

از دیوید دیانجلو (David D’Angelo)، یکی از سازندگان بازی نقل است: «باورتان میشود که یک زمانی شوالیهی شبح نشانگر جهش/برشی را که بالای اجسام قابلپریدن نمایان میشود نداشت؟ اضافه کردن آن به بازی مهمترین تغییری بود که برای قابلدرک کردن حرکت جهش/برش انجام دادیم.»
تا به اینجا، به این نتیجه رسیدیم که پیمانهها و پیشنمایشها ابزار کارآمدی برای قرار دادن اطلاعات در اختیار بازیکن هستند، خواه این اطلاعات دربارهی وضع حال بازی باشد، خواه دربارهی آیندهی نزدیک. این اطلاعات به بازیکن اجازه میدهند با اعتماد به نفس و راحتی با بازی تعامل برقرار کند و نقشههای دقیق و معنادار بریزد.
ولی نکتهای که باید در نظر داشت این است که پشت پرده بازی در حال محاسبهی صدها متغیر است و با رابط کاربری میتوان هر تعداد از آنها را که خواستیم به بازیکن نشان دهیم؛ میتوانیم پیشنمایشی از هر حرکت را پیش از وقوع آن به بازیکن نشان دهیم. سوال اینجاست که چرا بازی همهی این اطلاعات را به بازیکن نشان نمیدهد؟ همانطور که در نشان دادن برخی از این اطلاعات به بازیکن نفعی نفهته است، مخفی نگه داشتن بعضی از آنها از بازیکن نیز نفع خاص خود را به همراه دارد.
وقتی به حوزهی طراحی تجربهی کاربر (User Experience (UX) Design) نگاه میکنیم (با علم بر اینکه تجربهی کاربر شالودهی تجربی و روانیای است که رابط کاربری را هدایت میکند)، به عبارت «بار ذهنی» (Cognitive Load) برخورد میکنیم. این عبارت به محدودیت ذهن برای پردازش اطلاعات در حافظهی کوتاهمدت اشاره دارد. بنابراین هرچه اطلاعات بیشتری روی صفحهی بازی گنجانده شود، فشار بازی روی ذهن بازیکن بیشتر میشود. تکنولوژی مخصوص دنبال کردن رد نگاه چشم به ما نشان داده که نگاه بازیکن چقدر باید روی صفحهی نمایش جابجا شود تا بتواند همهی این اطلاعات را در آن واحد در دنبال کند و در ذهن نگه دارد. بنابراین حذف یک سری عناصر اضافه یا تکراری یا بیاهمیت از رابط کاربری بازی میتواند بار ذهنی بازی را کاهش دهد.
ولی مسئله صرفاً «حذف» عناصر از رابط کاربری و جمعوجورتر کردن آن نیست. اتفاقاً گاهیاوقات رابط کاربری به بهبود بار ذهنی کمک میکند. مثلاً اگر مجبور بودید که بهخاطر بسپرید چند گلوله شلیک کردید، در اوج هیجان ممکن بود فراموش کنید که پنج گلوله شلیک کردید یا ششتا. در این مثال خاص اضافه کردن شمارشگر مهمات کارآمدتر است. بنابراین هدف باید استفادهی هوشمندانه از رابط کاربری باشد، طوریکه اطلاعات موجود روی صفحه کارآمد و درکشان راحت باشد.
یکی از روشها برای رسیدن به این مهم، در نظر داشتن سلسلهمراتب بصری (Visual Hierarchy) است. این عبارت به استفاده از تکنیکهایی چون اندازهی فونت، رنگ، موقعیتبندی و شیوهی حرکت عناصر روی صفحه اشاره دارد که باعث میشود برخی عناصر از عناصر دیگر برجستهتر به نظر برسند و متمایز شوند. وقتی همهی عناصر روی صفحه به یک میزان جلبتوجه کنند، نمیتوان تصمیم گرفت که باید روی کدام تمرکز کرد و اگر هیچ چیز به طور خاص در مرکز توجه قرار نگیرد، ممکن است بازیکن ناخواسته اطلاعات مهم را نادیده بگیرد.
بهعنوان مثال، پاپآپ نفوذ تجاوز به حریم خصوصی (Tresspass) در هیتمن را در نظر بگیرید. این پاپآپ جزو هشدارهای حیاتی بازی است، ولی در هیتمن ۲۰۱۶ ممکن است حتی آن را نبینید؛ چون یک برچسب ساده روی مینیمپ در گوشهی صفحه است.

اما در هیتمن ۲ این برچسب بسیار بهبود یافته است، چون رنگ آن به زرد تغییر پیدا کرده و در طول نقشه چشمک میزند تا توجه شما را جلب کند.

در هیتمن ۳ این سیستم حتی بهتر شده، چون تجاوز به حریم خصوصی از طریق افکت صوتی نیز به بازیکن گوشزد میشود.
زک گیج (Zach Gage)، طراح بازی، برای درک بهتر مفهوم سلسلهمراتب بصری از اصل «سه خوانش بصری» (The Three Reads) صحبت کرده است. سه خوانش بصری به سه سطح از اطلاعات بصری اشاره دارد که بر اساس میزان اهمیتشان رتبهبندی شدهاند. زک گیج برای توضیح این مفهوم از یکی از بازیهای خودش به نام برج دیکته (SpellTower) استفاده کرده است.

در تصویر بالا، خوانش اول عناصر اصلی بازی هستند: یعنی حروفی که با استفاده از آنها واژهها را تشکیل میدهید.
خوانش دوم، قوانین بزرگ و مهمی هستند که برای گیمپلی اهمیت حیاتی دارند، مثل ستونهایی که در حال به پایان رساندن بازی هستند یا حروف آبی امتیازی که کل یک ستون را پاکسازی میکنند.

خوانش سوم موارد کوچکتر و کماهمیتتر را نشان میدهد، مثل قوانین جزئی موقعیتمحور، مثل کاشیهایی که فقط در کلمات طولانیتر میتوان از آنها استفاده کرد.
بازیسازان میتوانند اطلاعات را بر مبنای اهمیتشان رتبهبندی کنند و با استفاده از اصول طراحی کاری کنند که مهمترین عناصر به بیشترین میزان جلبتوجه کنند.
با توجه به اینکه بازیهای ویدئویی ذاتاً دینامیک هستند، ممکن است در موقعیتهای متفاوت اطلاعات سطح اهمیت متفاوتی داشته باشند. مثلاً زک گیج بازی هارتاستون (Heartstone) را اینگونه توصیف میکند: «در هارتاستون دائماً امواجی از چیزهای مختلف توجه شما را جلب میکنند و سپس به سطح دوم یا سوم خوانش عقبنشینی میکنند.»
سوال دیگری که برای کاهش بار ذهنی باید به آن پاسخ داد این است که آیا لازم است این اطلاعات را همیشه در معرض دید بازیکن نگه داشت؟ مثلاً در بازیهای قدیمی کسلوانیا (Castlevania) در کل مرحله میتوانستید خط جان باس آخر مرحله را ببینید. واقعاً دلیلش چه بود؟

این روزها، نوار سلامتی به هنگام شروع مبارزه پدیدار میشود.
ولی این اصل را میتوان تقریباً به همهی عناصر رابط کاربری تعمیم داد. مثلاً در شبح سوشیما (Ghost of Tshushima) نوار سلامتیتان را فقط مواقعی میبینید که شمشیرتان را از غلاف دربیاورید، چون نوار سلامتی فقط به هنگام مبارزه اهمیت پیدا میکند، نه به هنگام اکتشاف جزیره.
یکی از دلایل دیگر برای حذف هاد (که این روزها محبوبیت آن رو به افزایش است) نحوهی ارائه (یا Presentation) است. منظور از نحوهی ارائه، تمایل بازیسازان به سینماییتر کردن و تقویت جو بازیهاست. اضافه کردن آمار و ارقام دو بعدی به گرافیک خوشگل سهبعدی این جو سینمایی را خدشهدار میکند و باری همین بازیسازان در حال پیدا کردن راههای بیشتری برای حذف این عناصر از صفحهی نمایش هستند. (البته هرکس که فکر میکند رابط کاربری خستهکننده است، احتمالاً پرسونا ۵ (Persona 5) را بازی نکرده است!)
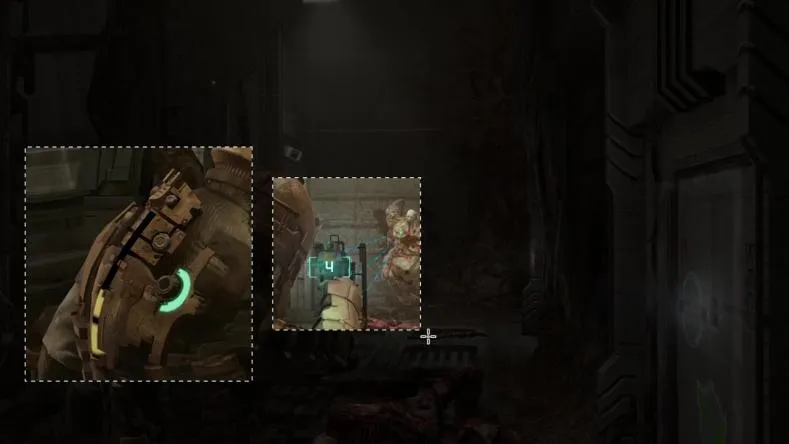
مسلماً در این مقاله من حذف کلی رابط کاربری را ترویج نمیکنم. جمعوجور کردن رابط کاربری نباید به قمیت گنگتر شدن بازی تمام شود. چیزی که از آن صحبت میکنم، ارائهی هوشمندانهی اطلاعات موردنیاز است. همانطور که اشاره شد، بازیسازان میتوانند اطلاعات را ار نظر مخفی کنند و فقط موقعی که لازم شد نشانشان دهند. اما راهحل دیگر این است که عناصر هاد را روایتی (Diegetic) کرد. منظور از رابط کاربری روایتی، رابط کاربریای است که در دنیای بازی وجود خارجی دارد. احتمالاً محبوبترین هاد روایتی به بازی فضای مرده (Dead Space) تعلق دارد. ویسرال گیمز (Visceral Games)، سازندهی بازی، برای تقویت جو این بازی ترسناک، بهطور کلی هاد بازی را حذف کرد و همهی اطلاعات موردنیاز را در دنیای خود بازی گنجاند. بهعنوان مثال، نوار سلامتی و استاسیس (Stasis) آیزاک روی لولهها و پیمانههای پشت لباس فضاییاش نشان داده شدهاند و مهمات هر اسلحه روی خود آن اسلحه نمایش داده میشود.

حتی عناصری مثل کولهپشتی نیز به شکل هولوگرامهایی در دنیای خود بازی نمایش داده میشوند.

در بازیهای دیگر نیز شاهد هاد روایتی کارآمد هستیم. مثلاً در متروید پرایم (Metroid Prime)، هاد بازی مثل شوترهای دیگر است، با این تفاوت که این هاد روی شیشهی کلاه خود ساموس نمایش داده میشود و به طور واقعگرایانه میلرزد و بخار میگیرد. بهلطف این هاد، شما هرچه بیشتر در نقش ساموس فرو میروید و ارتباطتان با او قویتر میشود.

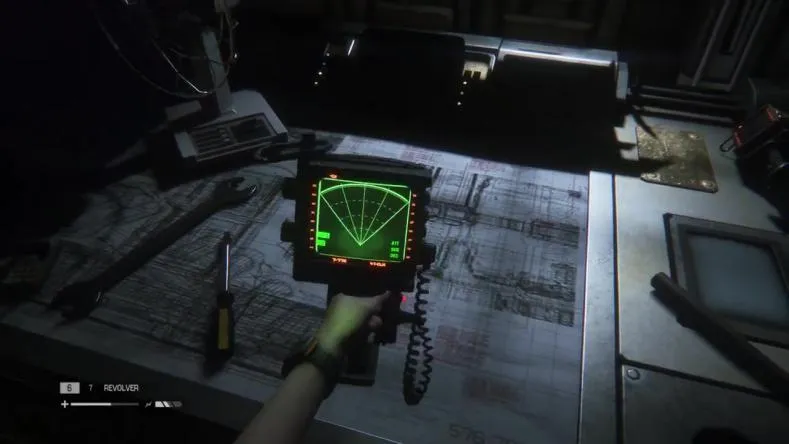
اما تنها دلیل روایی کردن هاد بازی، استیل و شیوهی ارائهی بازی نیست. هاد روایتی ممکن است تاثیرات جالبی روی گیمپلی بازی بگذارد. مثلاً در بیگانه انزوا (Alien Isolation)، میتوانید از ردیاب استفاده کنید.

ساز و کار ردیاب تا حدی شبیه به مینیمپ ندای وظیفه (Call of Duty) است، اما با توجه به اینکه یک جسم فیزیکی است، باید تصمیم بگیرید که آیا میخواهید در لحظه به اطلاعات ردیاب دسترسی داشته باشید یا اسلحه در دست بگیرید، چون نمیتوانید هر دو را در آن واحد در دست بگیرید.
هاد روایتی صرفاً به «نمایش هوشمندانهی نوار سلامتی و شمارشگر مهمات در دنیای بازی» محدود نمیشود، چون با شاخوبرگ دادن به این ایده، میتوان این اطلاعات را بهوسیلهی عناصری نشان داد که در حالت عادی به چشم «رابط کاربری» بهشان نگاه نمیکنیم. مثلاً در بازی رکفست (Wreckfest) به نوار سلامتی نیاز ندارید تا بدانید ماشینتان تا نابودی کامل چقدر فاصله دارد، چون از سر و وضع ماشین میتوانید حدسّهایی بزنید.

یا مثلاً آیا در افسانهی زلدا: نفس وحش (The Legend of Zelda: Breath of the Wild) به نشانگری نیاز دارید تا بهتان بگوید لینک سرد یا گرمش است؟

میتوانیم ریشهی این سنت را در برادران سوپر ماریو پیدا کنیم. در این بازی سلامتی ماریو از طریق جثهاش نمایش داده میشود. وقتی بزرگتر است، یعنی جانش بیشتر است.
دلیل دیگر برای کمرنگ کردن هاد در بازی این است که عمداً بازی را گنگتر کرد. مثلاً در لست آو آس ۲ وقتی برای اولین بار با دشمنان انسان مواجه میشوید، آنها برنامهها و اهدافشان را با فریاد بیان میکنند و به شما اجازه میدهند پی ببرید دشمن چه فکری در سر دارد تا با اتکا بر آن خودتان نقشه بریزید. اما بعداً با گروهی از دشمنان مواجه میشوید که از راه سوت زدن با هم تعامل برقرار میکنند. این سوتهای گوشخراش طوری طراحی شدهاند که بازیکن نتواند ازشان سر در بیاورد، بنابراین طبق تجربهی شخصیام وقتی با آنها روبرو شدم، در نظرم بسیار تهدیدآمیزتر بودند و مبارزه باهاشان سختتر بود؛ صرفاً بهخاطر اینکه اطلاعاتی که قبلاً داشتم، از من دریغ شده بود.
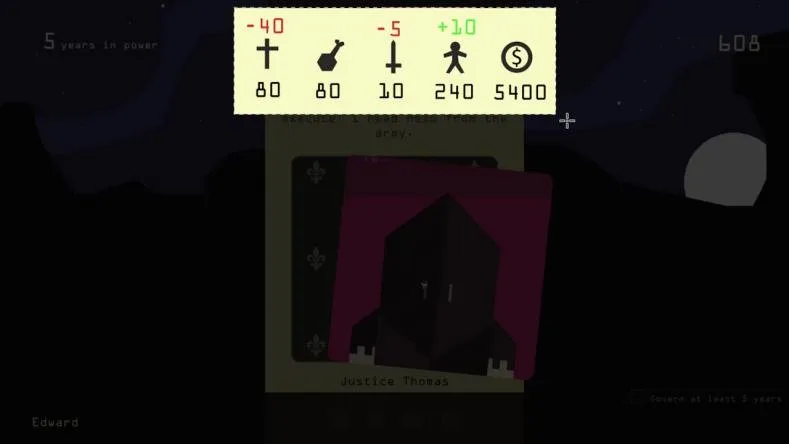
به طور کلی میزان اطلاعاتی که بهعنوان بازیکن در اختیار داریم، رفتار ما را بهکلی تغییر میدهد. سازندگان بازی رینز (Reigns) وقتی مشغول ساخت این بازی مدیریتی الهامگرفتهشده از تیندر (Tinder) بودند، به این نتیجه رسیدند.
در ابتدا ارقام دقیق برای همهی عوامل دخیل در بازی و نحوهی تاثیرگذاری انتخابهای شما روی آنها در اختیار بازیکن قرار داده میشد. ولی موقع تست بازی، تمرکز بازیکنان صرفاً روی بهبود این ارقام بود و متن بازی را تا حد زیادی نادیده گرفتند.


پس از تغییر دادن رابط کاربری بازی از ارقام دقیق به نوارهای مبهم، بازیکنان به متن بازی توجه بیشتری نشان دادند و از در احساسات با بازی درگیر شدند، نه تجزیه و تحلیل.
فکر کنم با این مثال ثابت کند که نیازی نیست بازیسازان هاد را بهکلی از بازی حذف کنند، ولی باید به میزان دقیق بودن هاد توجه ویژه نشان دهند. آیا بهتر است نوار سلامتی یک رقم دقیق، یک نوار یا صرفاً یک لکهی قرمز مبهم در مرکز صفحه باشد؟ جواب این سوال بستگی به کاری دارد که بازیکن قرار است با این اطلاعات انجام دهد. آیا هدف وجودی این اطلاعات، محاسبهی دقیق تفاصل سلامتی خودتان و دشمن است، یا صرفاً قرار است هشداری باشد مبنی بر اینکه بهتر است فعلاً عقبنشینی کنید و سنگر بگیرید؟
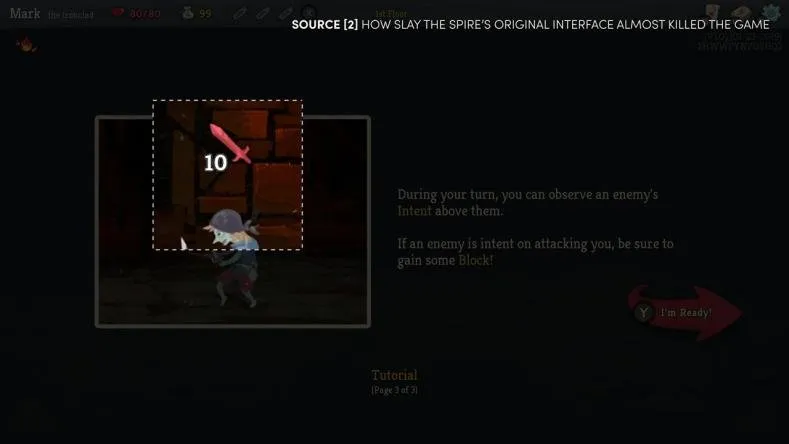
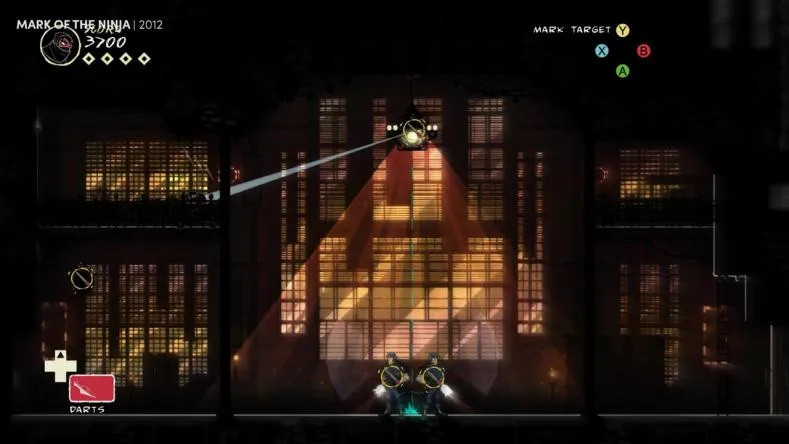
وقتی پای عناصر پیشنمایش هاد (که پیشتر دربارهیشان صحبت کردم) در میان باشد، هرچه اطلاعات دقیقتر باشد و آیندهی دورتری را پوشش دهد، با استفاده از آنها میتوانید نقشههای دقیقتری کشید. مثلاً در نشان نینجا (Mark of the Ninja) بازی به شما نشان میدهد اگر چاقویی را به سمت چراغ پرتاب کنید، دقیقاً کدام قسمت از محیط خاموش میشود.

ولی اگر شدت آیندهمحور بودن این اطلاعات کاهش داده شود یا مبهم و با دقت کم ارائه شود، بازیکن مجبور میشود ساز و کار مکانیزمهای بازی را در ذهنش نهادینه کند. مثلاً پگل (Peggle) را بهعنوان مثال در نظر بگیرید. در حالت عادی نشانگر بازی نشان میدهد که توپ شما کجا میرود، ولی فقط تا ضربهی اول. بنابراین خط سیر توپ بعد از ضربهی اول را باید خودتان ذهنی محاسبه کنید. این کار خودش بخشی از فرآیند یادگیری بازی است.

البته راهی برای این هست که این پیشنمایش را گستردهتر کرد و کاری کرد خط سیر ضربهی دوم را هم نشان دهد، ولی این اتفاق از راه یک پاورآپ صورت میگیرد. اینکه چنین اطلاعاتی در قالب پاورآپ در اختیار بازیکن قرار داده میشود، نشان میدهد که ارزش آن چقدر زیاد است.

(راستی میدانستید گیمپلی پگل رسماً بهعنوان اختراع و نوآوری ثبت شده است؟ ظاهراً قرار است این مسئله یکی از درونمایههای رایج این سری مقالات باشد.)
با توجه به کارایی بالای رابط کاربری، این سیستم بهنوعی با درجهسختی و حالتهای کمکی بازیها گره خورده است. مثلاً در بازیهای مسابقهای، روی حالت آسان خطوطی وسط جاده پدیدار میشوند که بهترین مسیر برای رانندگی را نشان میدهند، ولی در درجات سختی بالاتر خودتان باید بهترین مسیر را پیدا کنید. با استفاده از رابط کاربری میتوان درجهسختی بازی را بین حالتهای مختلف و در طول پیشروی در بازی عوض کرد، درست مثل همهی عناصر دیگر گیمپلی.
فکر کنم تمام این صحبتها نشان میدهند که رابط کاربری میتواند تاثیری عمیق روی بازی داشته باشد و اگر بهدرستی از آن استفاده شود، میتواند اهداف طراحی بازی را پشتیبانی و گسترش دهد. ولی برعکساش چطور؟ آیا همانطور که گیمدیزاین میتواند روی رابط کاربری تاثیر بگذارد، رابط کاربری نیز میتواند روی گیمدیزاین تاثیر بگذارد؟
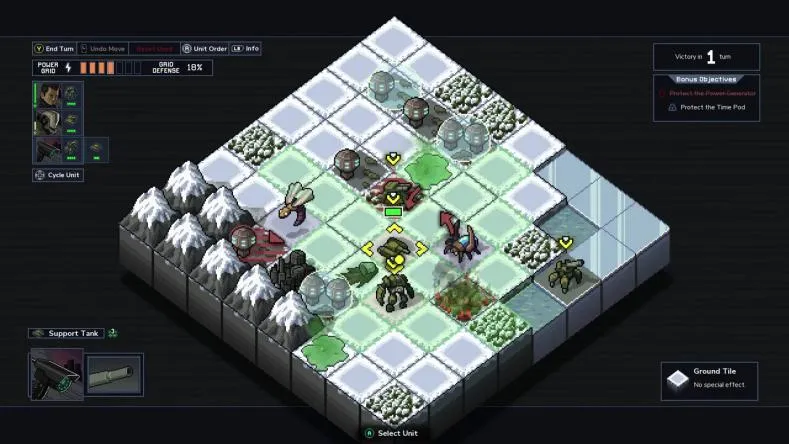
بهعنوان آخرین مورد، بیایید بازی تاکتیکی فوقالعادهی خطشکنان (Into the Breach) را بررسی کنیم. این بازی روی یک صفحهی شطرنجی کوچک بهطور همزمان به شما نشان میدهد که همهی دشمنان میخواهند چه کار کنند.

نتیجهی حاصلشده، شبکهی پیچدرپیچی از پیکانها و نشانههایی است که تصویر کاملی از برنامهها و نقشههای دشمن برای شما ترسیم میکند. ولی سابست گیمز (Subset Games)، سازندهی بازی کشف کرد برای اینکه این سیستم جواب دهد، بعضی از دشمنان و اسلحهها باید از بازی حذف شوند؛ چون نمایش دادن آنها زیادی سخت بود. مثلاً اسلحههایی که زنجیرهی علت و معلولی طولانی داشتند، یا حملات دشمن که ناحیهی بزرگی را تحتتاثیر قرار میدادند، نمونههایی از عناصر حذفشده بودند. از جاستین ما (Justin Ma)، یکی از طراحان بازی نقل است: «ما همیشه ایدههای باحال را فدای وضوح و رفع ابهام میکردیم و این به یکی از اصول ما در طراحی بازی تبدیل شده بود.»
این تنها بازیای نیست که سازندگانش از چنین فلسفهای پیروی میکردند. در هارتاستون، دلیل اینکه در آن واحد فقط میتوانید هفت نوچه در بازی داشته باشید این است که این صرفاً تعدادی است که روی صفحه جا میشود. برخی از قدرتهای قهرمانها نیز تغییر کردند، چون پیچیدهتر از آن بودند که بتوان از طریق رابط کاربری طراحیشده برای بازی نشانشان داد.
از این مثالها میتوان نتیجهگیری کرد که اگر یک مکانیزم گیمپلی را نتوان برای بازیکن روشن کرد، شاید اصلاً مکانیزم خوبی نباشد و لازم باشد سادهسازیاش کرد. رابط کاربری چسبزخمی نیست که آن را روی مکانیزمهای گیمپلی خراب چسباند. برای همین لازم است که هاد را پابهپای همهی جنبههای دیگر بازی طراحی کرد، نه اینکه دقیقهی نود آن را سرهمبندی و به بازی اضافه کرد. چون رابط کاربری هم مثل عناصر دیگر بازیسازی چیزی نیست که یِلخی و با این بهانه که «بازیهای دیگر هم همین کار را میکنند» طراحیاش کرد، بلکه باید پشت آن فکر و برنامهریزی باشد.
منبع: مارک براون – یوتیوب