معرفی بهترین ابزارهای طراحی سایت

کسب و کارهای کوچک برای تبدیل شدن به کسب و کاری بزرگ نیاز دارند دیده شوند. اگر آن کسب و کار این پتانسیل را داشته باشد که بتوان آن را در بستر اینترنت هم به کاربران معرفی کرد، داشتن یک وبسایت فوقالعاده مفید خواهد بود. اگر نمیدانید باید چگونه یک سایت طراحی کنید، ما در این مطلب به شما کمک خواهیم کرد.
این روزها بسیاری از افراد هستند که میخواهند کسب و کار خود را داشته باشند. با توجه به اینکه در عصر ارتباطات به سر میبریم، کاربران سعی میکنند توانمندیهای خود را در بستر نت به مردم معرفی کنند. برای اینکه این اتفاق رخ دهد، بسیاریها تلاش میکنند با ایجاد صفحاتی در فضای مجازی نظیر اینستاگرام، واتساپ و… محصولات خود را معرفی و به فروش برسانند. برخیها به یوتیوب رفته و تولید محتوا میکنند اما در این بین هستند کسانی که با طراحی یک وبسایت، تمام محصولات خود را یکجا در معرض دید قرار میدهند تا هر کسی که میخواهد محصولی را از آنها خریداری کند، بهراحتی و با سر زدن به وبسایت مربوطه، به آنچه که میخواهند دسترسی داشته باشند.
اگر از خود میپرسید چطور میشود یک سایت خوب طراحی کرد، باید بگوییم این کار خیلی سخت و سنگینی نیست. البته اگر اصولش را بدانید. برخیها همچنان فکر میکنند برای طراحی وبسایت باید برنامهنویسی بلد باشند و به سراغ زبانهای سختی نظیر HTML و CSS یا جاوا اسکریپت بروند. برخیها هم که به صورت حرفهای به انجام این کار میپردازند، از زبانهایی نظیر ASP.net و PHP برای طراحی سایت استفاده میکنند. اما در حال حاضر، به لطف پیشرفت فناوری و اضافه شدن ابزارهای فوقالعاده حرفهای به فروشگاهها، همهی کاربران میتوانند وبسایت خود را داشته باشند.
بنابراین باید کدنویسی را رها کرده و به دنبال طراحی باشید. برای اینکه سایت شما زیبا و جذاب باشد، نیاز دارید طراح خوب و حرفهای باشید و نه لزوما یک کدنویس مجرب. بنابراین پیشنهاد میشود وقت و تمرکز خود را روی این بگذارید که در چه سایتی یا با استفاده از چه ابزارهایی میتوانید وبسایت مد نظر خود را طراحی کنید. آنچه که در این مطلب قصد داریم به شما معرفی کنیم، معرفی چند ابزار بسیار کارآمد و خوب برای طراحی وبسایت است که بدون نیاز به علم برنامهنویسی میتوانند شما را در این زمینه یاری دهند.
توجه داشته باشید در این مطلب قرار است چندین ابزار یا وبسایتی را که در زمینهی طراحی سایت عملکرد خوبی دارند به شما معرفی کنیم. اینکه در نهایت کدام یک با نیاز و سلیقهی شما همخوانی دارد کاملا به شما بستگی دارد و در نتیجه نمیتوانیم لزوما بگوییم کدام اپ از دیگری بهتر است. همچنین بازد به این نکته هم اشاره داشته باشیم که در این مطلب هم برای کسانی که میخواهند با برنامهنویسی سایت طراحی کنند اپلیکیشن معرفی میکنیم و هم برای کسانی که بدون علم برنامهنویسی میخواهند به این کار اقدام کنند.
نرمافزارهای طراحی سایت – نیازمند علم برنامهنویسی
1. Google Web Designer

یکی از نرمافزارهایی که میتوانید به کمک آن به طراحی وبسایت آن هم در سطح حرفهای بپردازید، Google Web Designer است. اما توجه داشته باشید این ابزار زمانی میتواند به شما چیزی را که میخواهید بدهد که علم برنامهنویسی را بدانید. در غیر این صورت بدرد شما نخواهد خورد. این ابزار با ارائهی ابزاری پیشرفته و بسیار کارآمد، امکان طراحی وبسایت و صفحات HTML5 را به شما میدهد و کمک میکند یک وبسایت فوقالعاده جذاب و حرفهای داشته باشید. از جمله قابلیتهای خوب این ابزار میتوان به موارد زیر اشاره کرد:
- بهرهمندی از قالبهای آماده برای کسانی که خیلی سلیقهی خوبی در طراحی ندارند
- کدهای برنامهنویسی به صورت خودکار کامل میشوند تا احتمال خطا به حداقل برسد
- سهولت استفاده
- ایجاد بسیار راحت فایلهای CSS، جاوا اسکریپت و XML
- امکان افزودن تصاویر، ویدیو و…
- بهرهمندی از سبکهای مختلف برای نمایش محتوی در نمایشگرهایی با اندازهی مختلف
- و…
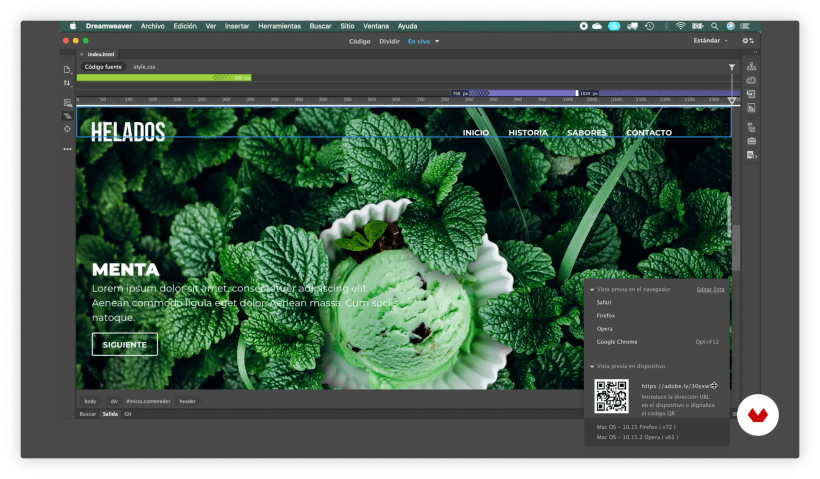
2. Dreamweaver

Dreamweaver یکی دیگر از ابزارهایی است که شما را در طراحی وبسایت یاری میدهد اما فقط در شرایطی که علم برنامهنویسی را بلد باشید. این ابزار سبک است و بهراحتی در سیستمهای نه چندان قدرتمند هم نصب میشود. فقط کافی است کدنویسی مخصوص طراحی وبسایت را بدانید، آن وقت Dreamweaver به یکی از جذابترین نرمافزارها برای طراحی وبسایتتان تبدیل میشود.
اگرچه این نرمافزار به سادگی نمونههایی نیست که بدون نیاز به برنامهنویسی امکان طراحی وبسایت را به کاربران میدهند اما برای کسانی که برنامهنویسی بلد هستند باید بگوییم این ابزار با پشتیبانی کامل از انواع و اقسام زبانهای برنامهنویسی، تمام چیزهایی را که برای طراحی یک وبسایت جذاب نیاز دارید در اختیارتان قرار میدهد. از جمله قابلیتهای این ابزار میتوان به موارد زیر اشاره کرد:
- هایلایت کردن کدها برای اسکن سریع
- نمایش کاربرد یک فرمان یا کد خاص که برای مبتدیان فوقالعاده کاربردی است
- پیشنهاد کد
- امکان یافتن و جاگذاری سریع آیتمها در سراسر وبسایت
- سوییچ بسیار ساده و سریع بین فایلها
- امکان اعمال تغییرات روی متون، مثلا بولد کردن آنها به سادگی (فقط کافی است تایپ کنید «میخواهم این متن بولد شود»)
- و…
3. Net Objects

یکی از قدرتمندترین و بهترین ابرارها در زمینهی طراحی وبسایت، Net Objects است که ابزارهای فوقالعاده عالی و جذاب خود را با دانش برنامهنویسی شما ترکیب میکند و یک وبسایت بسیار حرفهای را در اختیارتان قرار میدهد. یکی از مزیتهایی که این اپ دارد این است که ابزارهایی را در اختیارتان قرار میدهد که کار را برایتان آسان میکنند. یعنی شاید شما فقط برنامهنویسی بلد باشید و نه طراحی سایت اما این ابزارهای منحصر بفرد این نرمافزار حتی در این صورت هم کار شما را راه میاندازند. از جمله قابلیتهای جذاب ابزار Net Objects عبارتاند از:
- بهرهمندی از امکانات و ابزارهای حرفهای و منحصر بفرد
- امکان طراحی وبسایتهای فروشگاهی
- ادغامسازی راحت و بدون دردسر با درگاههای پرداخت اینترنتی
- کمک به بهینهسازی سئو وبسایت با استفاده از استانداردهای سئو
- ابزاری فوقالعاده برای کمک به افراد مبتدی
- مناسب برای کسانی که حتی دانش برنامهنویسی خیلی بالایی هم ندارند
- و…
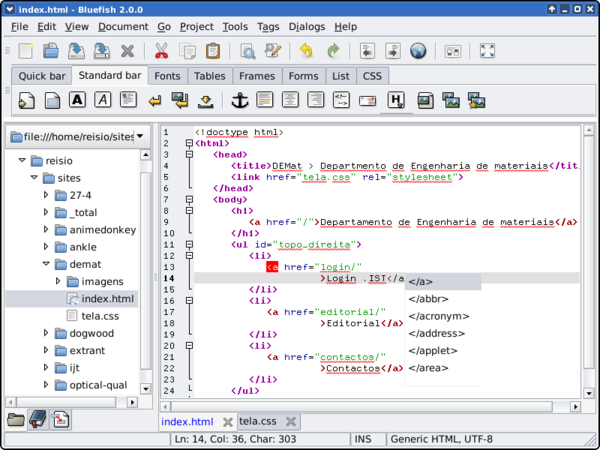
4. Bluefish

بلوفیش یک ابزارهای کاملا رایگان برای طراحی وبسایت است که با هدف کمک به افراد مبتدی طراحی شده و هیچ رابط کاربری خاصی ندارد. به عبارتی دیگر، چون شما باید در محیط این ابزار کدنویسی کنید، فقط فضایی برای وارد کرد متن وجود دارد و نه چیز دیگری.
اگرچه تمرکز اصلی این سرویس روی زبان HTML است اما یک سری زبانهای دیگر نظیر PHP، جاوا، جاوا اسکریپت، SQL و XML ،CSS را هم پشتیبانی میکند. آنچه که بلوفیش را به یک ابزار فوقالعاده جذاب تبدیل میکند، قابلیت سرچ بسیار قدرتمند آن است که به شما اجازه میدهد به سرعت به چیزی که میخواهید دسترسی داشته باشید. از جمله قابلیتهای خوب بلوفیش میتوان به موارد زیر اشاره کرد:
- بسیار سبک و سریع
- امکان استفاده از کدهای پیشرفته
- قابلیت سرچ بسیار قدرتمند
- پشتیبانی از زبانهای برنامهنویسی متعدد
- و…
5. Visual Studio Code

ویژوال استودیو کد هم یک ابزار کاملا رایگان برای برنامهنویسی است که شاید اندکی سخت باشد تا بتوانید به آن تسلط پیدا کنید اما فوقالعاده قدرتمند است و نتیجهی دلخواه شما را هم تحویلتان میدهد. این ابزار شاید برای مبتدیها خیلی مناسب نباشد چون بسیار پیچیده است اما اگر به کار کردن با آن مسلط شوید، کارتان بسیار ساده خواهد شد.
ویژوال استودیو کد یک پلتفرم مجزا برای کدنویسی دارد که فرایند شخصیسازی کدها را بسیار سادهتر میکند. همچنین بهرهمندی از ترمینال و دیباگر (ابزار عیبزدایی) داخلی هم از دیگر عوامل جذابیت این سرویس به حساب میآیند. از جمله قابلیتهای خوب این ابزار میتوان به موارد زیر اشاره کرد:
- پشتیبانی کامل و عالی از جاوا اسکریپت و پایتون
- قابل شخصیسازی
- افزونههای فراوان
- دارای ابزار حرفهای فراوان
- و…
نرمافزارهای طراحی سایت – بدون نیاز به علم برنامهنویسی
1. Word Press

وردپرس یکی از نرمافزاهای فوقالعاده کاربردی برای انجام کارهای مختلف از جمله طراحی سایت است که بدون نیاز به برنامهنویسی این کار را برایتان انجام میدهد. وردپرس در حقیقت یک پلتفرم تحت وب است و نه یک نرمافزار اما با این حال میتوانید با آن به برنامهنویسی بپردازید و از نتیجهی کار خود هم لذت ببرید. از جمله قابلیتهای این پلتفرم میتوان به موارد زیر اشاره کرد:
- امکان اضافه کردن دهها افزونهی فوقالعاده برای بهبود قابلیت سایت
- سهولت استفاده و دسترسی آسان
- امکان استفاده توسط چندین کاربر به صورت همزمان
- عدم نیاز به ویرایش HTML یا نرمافزار FTP
- و…
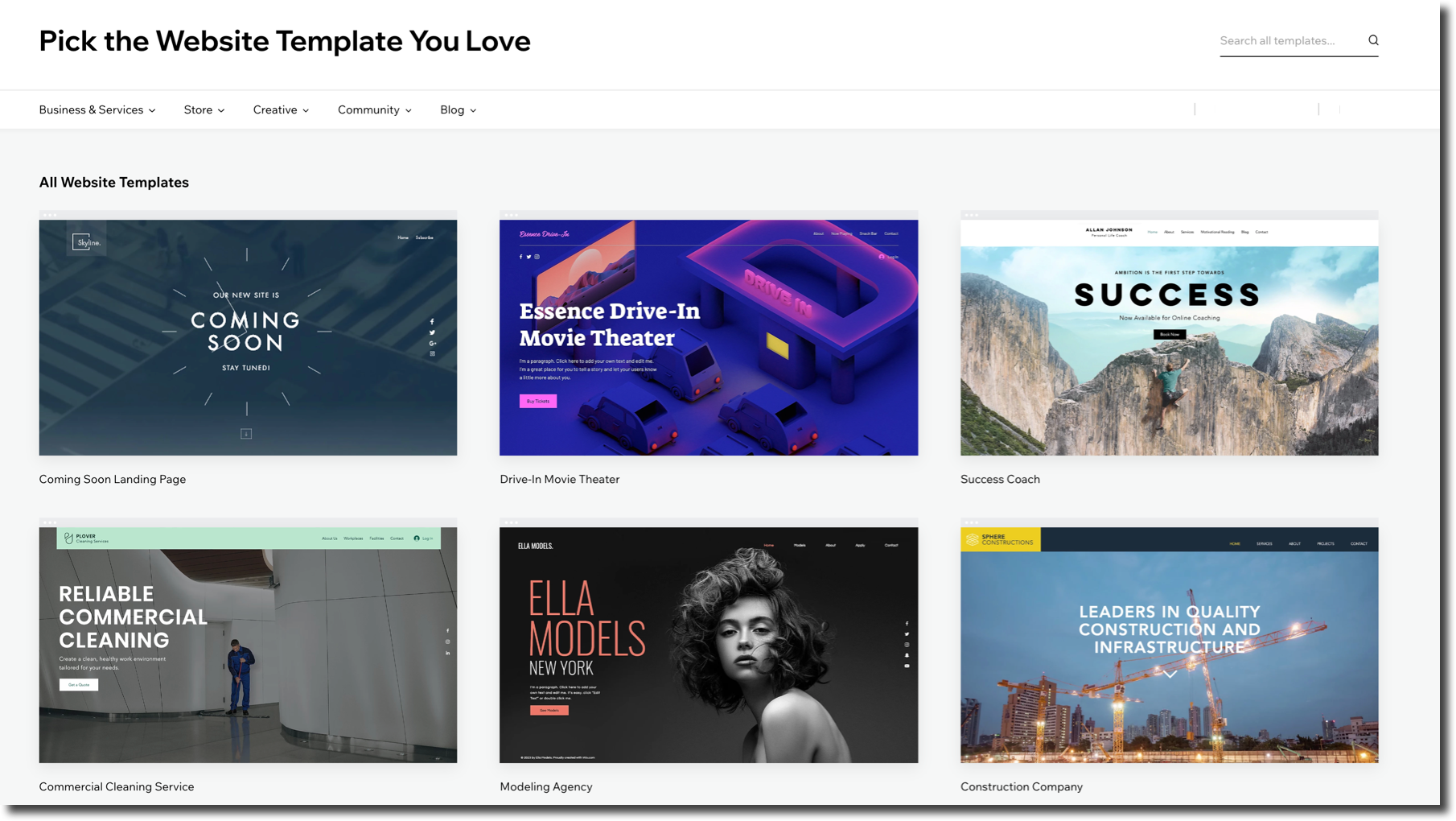
2. Wix

ویکس اگرچه کاملا رایگان نیست و تنها نقطه ضعف آن هم دقیقا این است که نسخهی رایگان آن قابلیتهای زیادی ندارد، ولی یک ابزار فوقالعاده عالی برای مبتدیان به حساب میآید که بدون نیاز به علم برنامهنویسی میتواند به شما در طراحی یک وبسایت فوقالعاده عالی و حرفهای کمک کند.
ویکس حدودا 500 قالب آماده دارد که نه تنها یک فرد که برنامهنویسی بلد نیست بلکه فردی که در طراحی هم سلیقهی خوبی ندارد میتواند با استفاده از این طرحها، وبسایت زیبا و کاملا حرفهای برای خود طراحی کند. با این ابزار حتی یک مسیر عالی برای پرسش و پاسخ هم میتوانید ایجاد کنید که بازدیدکنندگان وبسایت بتوانند از طریق چت کردن با شما، پاسخ پرسشهای خود را دریافت کنند. از جمله قابلیتهای خوب این ابزار میتوان به موارد زیر اشاره کرد:
- رابط کاربری آسان
- بهرهمندی از ابزارهای حرفهای
- امکان طراحی لوگو
- بهرهمندی از امکانات گسترده و قالبهای آمادهی متنوع
- مناسب برای افراد مبتدی
- بهرهمندی از یک نسخهی رایگان
- و…
3. Weebly

ویبلی یکی دیگر از ابزاری است با هدف کمک به افرادی که کمترین علم را در زمینهی برنامهنویسی دارند طراحی شده و قابلیتهای فراوانی هم دارد. این ابزار کمک میکند وبسایتهای فروشگاهی طراحی کنید آن هم به کمک قالبهایی که درون خود اپ وجود دارند.
اگرچه تمهای این ابزار برای طراحی سایت محدود هستند اما نتیجهی کار شما بسیار حرفهای خواهد شد. همچنین امکانات شخصیسازی فراوانی هم در اختیار شما قرار میگیرد تا با استفاده از آنها بتوانید وبسایت خود را به شکلی که میخواهید در بیاورید. نسخهی رایگان این ابزار قابلیتهای محدودی دارد و برای اینکه از دامنهی خود استفاده کنید و از شر تبلیغات رهایی پیدا کنید، به نسخهی حرفهای نیاز خواهید داشت. از جمله قابلیتهای ویبلی میتوان به موارد زیر اشاره کرد:
- طراحی حرفهای وبسایت
- قابل استفاده در گوشی هوشمند
- امکانات شخصیسازی فراوان
- سهولت استفاده
- و…
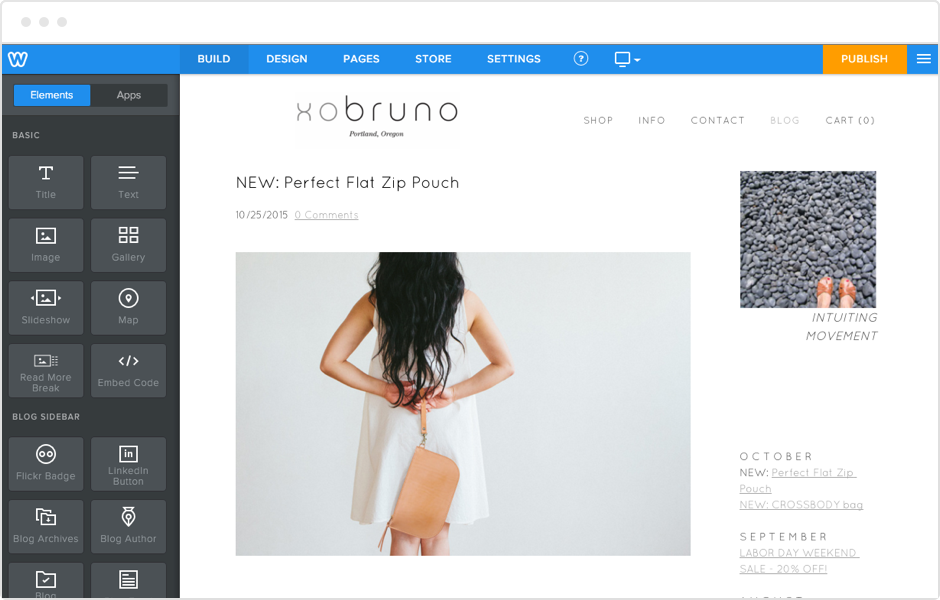
4. Webflow

Webflow آخرین ابزاری است که بدون نیاز به علم برنامهنویسی به شما در ساخت وبسایت کمک زیادی میکند. Webflow یک سرویس ابری است که به صورت اختصاصی برای کمک به افرادی طراحی شده که میخواهند از قدرت برنامهنویسی، بدون اینکه به آن تسلطی داشته باشند در ساخت یک وبسایت حرفهای و بسیار جذاب استفاده کنند.
البته تسلط به این نرمافزار اندکی طول میکشد چون رابط آن خیلی یوزرفرندلی نیست ولی اینکه میدانیم میتوانیم به صورت رایگان از بسیاری از ویژگیهای آن استفاده کنیم باعث میشود اشتیاقمان به امتحان کردن آن دوچندان شود. هرچند این ابزار به طور کامل رایگان نیست و برای تهیهی نسخهی پایه، CMS و بیزینس باید به صورت ماهانه به ترتیب 12، 16 و 36 دلار بپردازید. از جمله قابلیتهای خوب این سرویس میتوان به موارد زیر اشاره کرد:
- ویدیوهای آموزشی
- قابلیتهای رایگان فراوان
- رابط کاربری مجهز
- گواهی SSL
- و…
اگر شما هم با ابزارهای خوبی در زمینهی طراحی وبسایت آشنایی دارید لطفا نام آن را در بخش نظرات با ما در میان بگذارید.


dreamweaver قبلا یک ابزار داشت که کد نویسی PHP رو خیلی راحت تر میکرد – ۳ عمل اصلی دیتابیس رو خیلی راحت با انتخاب گزین های موجود در منو و بدون کد نویسی میتونستی انجام بدی