راه شیائومی؛ راهبردهای افزایش مشتری در تجارت (فصل دوم/ بخش دوم)

فصل دوم / بخش دوم
محصول
الگوی کاربر، عظیمتر از هر الگوی مهندسی
نخستین تقاضاهایی که مطرح میشوند
وقتی MIUI هزاران کاربر دارد که مایحتاج خود را در BBS مطرح میکنند، چگونه خواستههایشان را براساس ترجیحات رتبهبندی میکنید؟
کاری که ما در شرکت انجام دادیم، تعریف تقاضای محصول بر مبنای نیازهای بلندمدت، میانمدت و کوتاهمدت بود. لی جون هر یک یا دو ماه یک بار، جلساتی با گروه توسعه تشکیل میداد تا دربارهی نیازهای بلندمدت و تشکیل برنامه صحبت کنند، درحالیکه نیازهای میانمدت و کوتاهمدت اساساً از طریق تعامل میان کاربران، جزئیتر میشدند و مورد بررسی قرار میگرفتند. در عوض دومین فرایند، ما را در تجدیدنظر اهداف بلندمدتمان کمک میکرد.
ما در برخورد با تقاضاهای جزئی، از سه روش استفاده کردیم:
۱. ابتدا تقاضاهایی را که «مطرح میشوند» بررسی کنید. ما در BBS در مواقع مقتضی از عملکردهای مکمل استفاده میکردیم که عموماً به کاربران کمک میکرد تا در حد امکان درخواستهایی که در اولویت بودند را ساختاردهی کنند. این گونه، هنگامیکه کاربران مانند سایرین به نیازهای مشابه برمیخوردند، میتوانستند مستقیماً بگویند «من هم این عملکرد را نیاز دارم». پایان هر هفته، ما به دنبال ضروریترین نیازهایی بودیم که به طور طبیعی ابتدای صف قرار داشتند.

شکل ۲.۴
۲. بهسرعت برنامههای بهبودی خود را به اطلاع عموم برسانید. هر هفته در جمعه نارنجی، BBS فهرست کاملی از عملکردهایی که در طول هفتهی گذشته تغییر یا بهبود یافته یا پیشنهاد شده بودند را تهیه میکرد. به علاوه معمولاً نتیجهی مباحث به رأی گذاشته میشد و این رأیها در BBS در انظار عموم قرار میگرفت. گروه هم توضیحات معینی دربارهی برنامهای که برای بازبینیهای ماه پیشرو داشتند، ارائه میدادند.
۳. به ساختار گروه هم اجازه دهید «بشکند». به این معنی که هر دو تا سه نفر یک گروه کوچک تشکیل میدادند و این گروه در یک بازهی زمانی، روی عملکرد بهخصوصی کار میکرد. گروهها اختیار این را داشتند که به تنهایی کار کنند و هنگامی که با کاربران در تعامل بودند، تصمیمگیری میکردند و حدود سی درصد ظرفیت برنامهنویسی را مینوشتند. درست است که ما در گذشته گاهی مهندسهایی داشتیم که مسیر اشتباهی را پیش میگرفتند. مهندسهایی که با کاربران زیادی احاطه شده بودند و چیزی را توسعه میدادند که درواقع آنقدر هم ضروری نبود. اما از زمانی که کل پروژه هر هفته مورد بازبینی قرار گرفت، هیچ برنامهی اشتباهی آنقدرها هم مهم نبود، چرا که نهایتاً در عرض یک یا دو هفته اصلاح میشد.
هنگامی که من دربارهی تولید محصول با اعضای گروه صحبت میکردم، از تمثیل رانندگی با ماشین استفاده میکردم. میگفتم «تا زمانی که مسیر کلی روشن است، مهم نیست از جاده خارج شوید یا کمی سرعتتان کاهش یابد. چیزی که باید نگرانش باشید، انحراف مکرر ۱۸۰ درجهای از مسیر یا توقف کامل است.»
برخی پروژهها مناسب انتشار نسخهی آزمایشی برای عموم نبودند. در این شرایط، چگونه میشد تقاضاهایی دریافت کرد تا بدانیم چگونه پیش برویم؟
در مراحل اولیهی شروع یک شرکت نوپا هر چیزی فقط و فقط به فعالیت شروعکنندگان بستگی دارد. ما کارمندان را قادر ساختیم تا خودشان آزمایشها را انجام دهند. در ادامه، داستانی میآید که آن را «معاونت بزرگ فروش» مینامیم.
ما در ماه ژوئیهی سال ۲۰۱۰ تصمیم گرفتیم خودمان تبلیغات الکترونیکی را انجام دهیم و چهار مهندس نرمافزار نخستین نسخهی یک پلتفرم تبلیغات الکترونیکی را در یک ماه ساختند. برای آزمودن این برنامه در پلتفرم تبلیغات الکترونیکی، به کارمندان خودمان نوشابههایی با ۹۰ درصد تخفیف نسبت به قیمت معمولشان فروختیم. این «واحد بزرگ فروش» ما بود که از ترکیبهای سفارش واقعی و رسیدهای واقعی استفاده میکرد و واقعاً تحویل هم جنس را میداد. خود مهندسهای نرمافزارمان «کالا را تحویل میدادند». این واحد هر روز محصولی دریافت میکرد و گزارشها را بررسی میکرد که به ما اجازه میداد درست لحظهی راهاندازی محصول، تعدادی از مشکلات را نیز حل کنیم. در تاریخ ۲۹ اوت، هنگامی که سیستم برخط شد، همهچیز بهخوبی و بهآسانی اجرا میشد.
مسئلهی اساسی تجربهی کاربر، درککردن کاربری است که طراحی را برایش انجام میدهید
در طی نخستین دور جذب سرمایه، شبی لی جون من را به جلسه با فردی برد که تبدیل به یکی از مهمترین سرمایهگذارانمان شد، شریک ما در سرمایهگذاری مورنینگساید به نام لیو جین.
ما در رستورانی نزدیک جادهی فورث رینگ در پکن یکدیگر را ملاقات کرده و تا پاسی از شب با هم صحبت کردیم. چیزی که بیشتر از همه لیو جین را تحت تأثیر قرار داد، الگوی نوآوری شیائومی برای ترکیب نرمافزار و سختافزار و درکش نسبت به کاربر بود. در حین صحبت، او ناگهان از ما پرسید «تجربهی کاربر چیست؟»
آن زمان من گفتم کاربر باید احساس کند که محصول «زیبا و با کاربری آسان» است. اگر بخواهیم این حرف را به ادبیات طراحی ترجمه کنیم، ما داشتیم دربارهی رابط کاربر/تجربهی کاربر یا همان UI/UE حرف میزدیم، اما مهمترین نیاز ما در واقع این بود که بفهمیم برای چه کسی طراحی میکنیم.
تعیین این که برای چه کسی طراحی میکنیم، آسانسازی استفاده از محصول و زیباسازی آن بود. این سه چیز تبدیل به فرایندی افزایشی شدند که به تدریج تجربهی کاربر را تعیین میکردند.
بسیاری از افراد درواقع به این مسئله که طراحی برای چه کسی انجام میشود، اهمیت زیادی نمیدهند، اما این پرسش باید نقطهی آغاز طراحی تجربهی کاربر باشد (شکل ۲.۵). هنگامی که جواب این سؤال داده شد، مختصات لازم برای طراحی سیستم روشن خواهد شد. اگر جواب را در ذهن خود نداشته باشید، نمیتوانید جایگاه محصول را بهدرستی مشخص کنید و ممکن است مسیر اشتباهی را در پیش بگیرید، چرا که سلیقهی هر گروه از کاربران متفاوت است.

شکل ۲.۵ مسئلهی اساسی تجربهی کاربر، درککردن کاربری است که طراحی را برایش انجام میدهید
برای مثال، شما گروهی از «افراد سالخورده» یا گروهی از «زنان» را در اختیار دارید که هر دو گروه نیاز به طراحی هدفمند دارند. ممکن است تصور کنیم که افراد سالخورده، طیف رنگهای خاکستری خنثی را بپسندند نه رنگهای اصلی مختلف و متضاد. اگر از رنگهای خیلی روشن استفاده کنید ممکن است آنها بهسختی و با بیمیلی از دستگاه استفاده کنند.
تصمیم راجع به اینکه برای چه کسی باید طراحی کرد، نیازمند اندیشه و مشارکت دو نفر است: مدیر تولید، یعنی کسی که مسئول طراحی است و حتی مدیر عامل شرکت. اما اگر مدیرعامل با اینگونه تخصصها آشنایی ندارد، در آن صورت خود طراح باید بار مسئولیت فکرکردن به تمام ملاحظات را بر دوش بکشد.
بین «قشنگ بودن» و «استفادهی آسان»، «استفادهی آسان» باید همواره در اولویت باشد. اصل و قاعدهی ما این است که «اطمینان حاصل کنید استفادهکردن از محصول آسان است و بعد تمام تلاشتان را بکنید که قشنگ شود».
این مسئله شامل انتخاب میان گزینههای متفاوتی است. یک مثال میتواند کارکرد ما باشد که به کاربر اجازهی فرستادن متن به افرادی را میدهد که بیشترین ارتباط را با آنها دارد. در حقیقت، نسخهی اصلی این کارکرد را حذف کرد، آن هم به این دلیل که حذف آن موجب زیباتر شدن و همچنین ساده شدن رابط شد. اما، ما پیبردیم که کاربران واقعاً این کارکرد را دوست داشتند، بنابراین ارزش «استفادهی آسان» بر ملاحظهی «قشنگبودن» غلبه یافت. سپس ما این کارکرد را دوباره اضافه کردیم

شکل ۲.۶ رابط برای نوشتن یک پیامک جدید
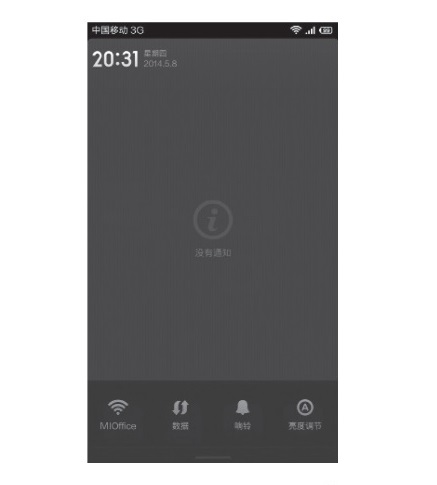
مثال دیگر این میتواند طراحی قسمت اطلاعرسانی یا نوتیفیکیشن باشد که پایین کشیده میشود. این قسمت شبیه کاغذ مربعیشکلی بود که برای تمرین خط چینی استفاده میشود. از نقطهنظر تجربهی بصری، حذف آن طراحی را قشنگتر میکرد، اما از نظر واکنشهای کاربر پی بردیم که بهروری و «استفادهی آسان» اولویت دارد. بنابراین، همین عنصر طراحی را پذیرفتیم و به آن دست نزدیم (تصاویر ۲.۷ تا ۲.۹).

شکل ۲.۷ پیشنهاد نشان دادن مخاطبان هنگام نوشتن یک پیامک جدید

شکل ۲.۸ رابط برای قسمت اطلاعرسانی

شکل ۲.۹ پیشنهاد برای قسمت اطلاعرسانی
پس از آنکه ملاحظهی «استفادهی آسان» را برآورده کردیم، تلاشمان متمرکز بر این شد که محصول را قشنگ کنیم. این روند شامل دو مرحله میشود. نخستین مرحله، بهوجودآوردن ویژگیهای جذاب بود؛ دومین مرحله این بود که به محصول یک سبک کلی زیبا و خوشقیافه بدهیم. مرحلهی دوم پیشرفتی بود در صرف قشنگبودن، به این دلیل که طراحی جزئی از ساختار سیستم شده بود و به آن ظرافت و زیبایی منحصربهفردی بخشیده بود. طرح MIUI باید تا الان وارد مرحلهی دوم شده باشد.
بین سالهای ۲۰۱۰ و ۲۰۱۴، MIUI پنج نسخه را پشت سر گذاشته است و ما دائماً برای بهبود ظاهر آن تلاش کردهایم. برای همین خاطر، ایدهی جدیدی را ارائه کردیم؛ ایدهی «صدها جایگزین برای قفل صفحه نمایش و هزاران جایگزین برای موضوعات کلیدی» (شکلهای ۲.۱۰ و ۲.۱۱). از زمانی که نخستین نسخهی اندروید در مراحل ابتدایی خود بود، ویژگی قشنگبودن سیستم، موفقیت تازهای بود که ما بر دستیابی به آن اصرار داشتیم و رابط آن حقیقتاً دلپذیر نبود. ما حتی برای اینکه تا عمیقترین سطح ممکن آن را زیبا کنیم، این گزینه را مطرح کردیم که بشود آن را بسیار ویرایشپذیر کرد. ما این امکان را فراهم ساختیم تا بشود با قفل صفحه بازی کرد و با آن تعامل داشت.

شکل ۲.۱۰ صدها قفل صفحه بر روی MIUI

شکل ۲.۱۱ هزاران موضوع کلیدی در MIUI
همچنان که MIUI پنج نسخهی مختلف را پشت سر میگذاشت و در این روند دائماً هم در حال بهسازی بود، ما کمکم سبک کلی و سمت و سوی آن را تثبیت کردیم. حس ادراک خود ما هم درست مثل عناصر تعاملی داشت بیشتر نظاممند و یکدست میشد. ما کمکم احساس میکردیم که این چیز، بیشتر دیانای خودش را دارد؛ بیشتر طراحی کلی و مسنجم خودش را دارد.
کِنیا هارا، مدیر بخش طراحی شرکت ژاپنی موجی، گفته است که نقطهی شروع طراحی باید مردم باشند نه محصول. تنها با در نظر گرفتن فرد در وهلهی نخست است که میتوانید چیزهایی را طراحی کنید که وقتی آنها را به کار میگیرید احساس خوبی داشته باشید و درواقع یک محیط زندگی شگفتانگیز را فراهم کنید. نکته اینجاست که چیزهایی را فراهم کنیم که به مردم کمک کنند تا طعم لذت زندگی را بچشند.
وقتی که در حال طراحی هستید باید به این سؤال بسیار توجه کنید و به آن اهمیت بدهید که «شما دارید برای چه کسی طراحی میکنید؟». اما این سؤالی است که در سطح تصمیمگیری پروژهها و مدیریت محصول هم بسیار حائز اهمیت است. این سؤال به شما کمک میکند که حس ضربآهنگ درست را پیدا کنید، کمک میکند تصمیم بگیرید کدام کارکردها را در محصول بگنجانید و کدامها را کنار بگذارید و همچنین کمک میکند که اولویتهای محصول را تعیین کنید. MIUI در نخستین سال تاسیسش، صددرصد تمرکزش را بر گروههای تجملیترش گذاشته بود. در آن زمان، ما حتی این موضوع را مد نظر قرار نمیدادیم که برای عموم مردم ابزارهای نصب و راهاندازی سیستم عامل ارائه دهیم. تمرکز ما تنها بر «نسخهی توسعهدهندگان» بود نه «نسخهی پایدار». اما هنگامیکه تعداد کاربران از ده میلیون نفر بالاتر رفت، از حیث ساختار، گروههای کاربری به صورت گستردهتری تعریف شدند و ما نهایتاً کمکم ملاحظات جدیدی را مد نظر قرار دادیم و طراحیها بر اساس آنها صورت گرفت.
ادامه دارد…
راه شیائومی؛ راهبردهای افزایش مشتری در تجارت (مقدمه)
راه شیائومی؛ راهبردهای افزایش مشتری در تجارت (فصل اول / بخش اول)
راه شیائومی؛ راهبردهای افزایش مشتری در تجارت (فصل اول / بخش دوم)
راه شیائومی؛ راهبردهای افزایش مشتری در تجارت (فصل اول / بخش سوم)
راه شیائومی؛ راهبردهای افزایش مشتری در تجارت (فصل اول / بخش چهارم)
راه شیائومی؛ راهبردهای افزایش مشتری در تجارت (فصل دوم / بخش اول)


