روانشناسی طراحی وب؛ چطور مخاطب را شیفتهی سایتمان کنیم؟

یک طراحی عالی وب چیزی فراتر از ارائهی محتوا و زیباسازی آن است. وقتی بازدیدکنندگان به وبسایت شما مراجعه میکنند، یک سری احساس نسبت به وبسایت و سازمان شما در آنها بهوجود میآید. کنترل این احساسات -مثبت یا منفی- کاملا در دستان شما قرار دارد و در هنگام طراحی نباید بهسادگی از آنها گذشت. طی سالها، در طراحی وب اصولی ایجاد شده است که به عنوان راهنما، مورد استفادهی طراحان برای تاثیر روانشناختی بهتر بر کاربران قرار میگیرد. برای دستیابی به چنین هدفی، طراح باید عناصر طراحی وب و چگونگی استفاده از آنها را برای تأثیر بر حال و هوای کاربر بداند. با استفاده از چنین دانشی، طراح میتواند تجربهی بازدیدکننده در حال گشتوگذار از وبسایت را درک کند.
در ادامه 4 حوزهی مهم در طراحی وبسایت که بیشترین تأثیر را از لحاظ روانشناسی بر کاربران دارند، ذکر میشود. اینها ابزارهایی است که با آن میتوانید سایتهایی طراحی کنید که از لحاظ بصری جذاب باشند و کاربر رغبت کنند که باز هم به چنین سایتی سر بزند. با دیجیکالا مگ همراه باشید.
محتوا
برای وبسایتها، طراحی باید دنبالهروی محتوا باشد. بازدیدکنندگان به وبسایت میآیند تا اطلاعات موردنیاز خود را پیدا کنند. طراحی وب باعث میشود آنها سریعتر و راحتتر به چنین اطلاعاتی برسند.
در روزهای اولیهی وب، دیدن صفحاتی که فقط شامل حجم زیادی از متن بودند، نکتهی عجیبی نبود. در بیشتر موارد صفحات وب شامل 10 هزار کلمه متن بودند (به عنوان مقایسه این مطلب حدود 1300 کلمه است.) با اشباع شدن صفحات از متنها، پیدا کردن محتوای موردنظر کار خیلی سختی بود. چنین تجربهای باعث میشد بازدیدکنندگان احساسات خوبی را تجربه نکنند.
محتوای سایتتان را بهصورت مرتب، خلاصه و مفید ارائه دهید و از افراد حرفهای کمک بگیرید.
امروزه با استفاده از طراحی وب، محتوا باید بهطور خلاصه و مفید عرضه شود تا بازدیدکننده در دریایی از اطلاعات غرق نشود و محتوای موردنظر خود را بهراحتی پیدا کند. وقتیکه محتوا بهخوبی ارائه شود، به بازدیدکنندگان حس خوبی منتقل خواهد شد. مخفی کردن محتوا یا ارائهی بیشازحد، باعث میشود وبسایت ازنظر مخاطب آزاردهنده تلقی شود و حتی پتانسیل کسب درآمد را از بین ببرد.
علاوه بر این نکات، گونهای که محتوا را ارائه میدهید، موجب تعیین لحن برای شما و سازمانتان میشود. اگر اطلاعات درست در مکانهای منطقی ارائه نشود، پیدا کردن محتوا برای مخاطب سخت خواهد شد و آنها احساس خوبی نسبت به شما نخواهند داشت. محتوای سایتتان را بهصورت مرتب، خلاصه و مفید ارائه دهید و از افراد حرفهای کمک بگیرید که با استفاده از اصول روانشناسی طراحی وب، مخاطبان بعد از بازدید از سایتتان حس خوبی پیدا کنند.
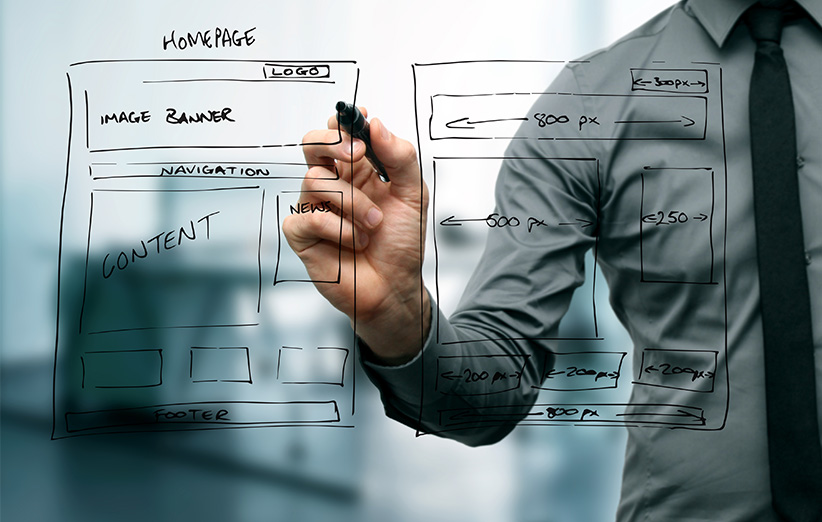
فضا
چینش یک صفحهی وب تأثیر زیادی بر حس مخاطب نسبت به آن میگذارد. چینش محتوا باید در اولویت طراحی باشد، اما این جایگذاری محتوا باید با توجه به این نکته باشد که قرار است چه درصدی از صفحهی وب را اشغال کند.
اگر با اصطلاح «فضای سفید» (White Space) آشنایی ندارید، به فضاهایی از سایت گفته میشود که هیچ محتوا یا عناصر بصری در آن وجود نداشته باشد. فضای سفید نقش مهمی در طراحی وب ایفا میکند، زیرا باعث آرامش و استراحت مخاطب میشود. این فضاهای استراحت معمولاً در حواشی یا فضای خالی اطراف محتوا وجود دارند.
از «فضای سفید» و رویکرد مینیمالیستی در طراحی وب بهره ببرید و نگذارید مخاطب در مواجهه با محتوا، آشفته شود.
مفهوم «مینیمالیسم» با «کمینهگرایی» در طراحی وب -که به معنای استفاده حداقلی از محتوای بصری برای انتقال مفهوم است- در حال حاضر به محبوبیت زیادی درزمینهی وب رسیده است.
بهطور خلاصه، اگر بازدیدکنندهی وبسایت، در تکتک پیکسلهای صفحه وب متن، گرافیک، تبلیغات چشمکزن و دیگر موارد را ببیند، حس آشفتگی به او دست خواهد داد. اگر هیچ فضای سفیدی نباشد، دیگر مکانی در صفحه وب نیست تا مخاطب بتواند چشمانش را استراحتی دهد. اگر وقت صرف کنید تا محتوای خود را در فضای مناسب عرضه کنید، چنین کاری باعث میشود مخاطب در کل حس خوبی را از دیدن وبسایت تجربه کند. چینش ساده و استفاده از فضاهای سفید به صورت درست باعث میشود که مخاطب بداند، شما میدانید چه چیزی مهم است و نمیخواهید وقتش را تلف کنید.

رنگ
رنگ اصلی در طراحی سایت سازمانها معمولا از طرف کارفرما ابلاغ میشود و گاهی شرکتی که هویت بصری خودش را دارد، طراح، آن هویت را در طراحی لحاظ میکند. استفاده از انواع رنگ تاثیر زیادی بر احساسات بازدیدکننده میگذارد.
در بیشتر طرحها اکثر رنگها خنثی هستند (مانند سایهها و طیف سفید، خاکستری و مشکی) که این رنگها در کنار رنگهای اصلی استفاده میشوند. در طراحیهای مدرن وب، این رنگهای خنثی با توجه به فضایی که اشغال میکنند، بر کل صفحه تسلط دارند. بهطور مثال اگر رنگهای اصلی شرکتی آبی و زرد باشد، با استفاده از رنگهای خنثی یعنی سفید و سیاه، بهجای استفاده از پسزمینهای آبی یا زرد، احتمالاً رنگ سفید را انتخاب خواهند کرد. این رنگهای خنثی کموبیش کارکردی همچون فضای سفید دارند، فرصتی را برای استراحت فراهم میکنند. با استفاده از مثال بالا، اگر مخاطب سایتی را با رنگهای آبی و زرد ببیند، بدون شک تمرکز برایش بسیار مشکل خواهد بود (تصور کنید متن زرد بر پسزمینهای آبی).
رنگهای سرد (آبی، سبز، صورتی) معمولا حس دعوتکننده، حرفهای و آرامش بخشی را القا میکنند. رنگهای گرم (زرد، نارنجی، قرمز) حس آرامشبخش، گرما و خلاقیت را منتقل میکنند.
نوع رنگهایی که در طراحی استفاده میشود تأثیر زیادی بر درک روانشناختی مخاطب از طراحی دارد. رنگهای سرد (آبی، سبز، صورتی) معمولاً حس دعوتکننده، حرفهای و آرامش بخشی را القا میکند. از طرف دیگر، چنین رنگهایی حس سردی و غیردوستانه هم منتقل میکنند. رنگهای گرم (زرد، نارنجی، قرمز) آرامشبخش، گرما و حس خلاقیت را منتقل میکنند اما همچنین احساسات منفی مانند خشم و استرس را نشان میدهند. بهعلاوهی این نکات، رنگهای خنثی مانند سفید، باوجود اینکه حس آزادی و رهایی را انتقال میدهند اما میتوانند حس خستهکننده بودن را نشان دهند. خاکستری معمولا بهعنوان رنگی مدرن در نظر گرفته میشود اما میتواند خیلی سرد و غیردوستانه باشد. سیاه از طرف دیگر احساس حرفهای بودن را القا میکنند اما به دلیل ماهیت این رنگ میتواند بیشازحد بر طراحی تسلط پیدا کند.
چگونگی استفادهی رنگها برای انتقال احساس مثبت بستگی به روشنایی، طیف و تیرگی آن رنگ و همچنین میزان استفاده از آن دارد. اگر میخواهید وبسایت شما دوستانه و خلاقانه به نظر برسد، استفادهی ترکیبی از آبی و سبز و مایههایی از رنگ زرد یا نارنجی، بر یک پسزمینهی سفید یا خاکستری روشن میتواند حس مثبتی را به مخاطب منتقل کند.
تایپوگرافی
تایپوگرافی هم به نوبهی خود میتواند انواع و اقسام احساسات را به بازدیدکنندگان منتقل کند. با هزاران فونتی که وجود دارد و با استفاده از پیشرفتهای تکنولوژی وب مانند CSS3، این فونتها راه خودشان را به دنیای وب بازکردهاند. دیگر لازم نیست برای طراحی وب، فقط از میان 15 فونت انتخاب کرد. امروزه میتوان از هزاران فونت در طراحی وبسایت استفاده کرد؛ و با این میزان حق انتخاب گسترده، کار هم سختتر میشود.
خانوادهی فونتها برای استفاده در موقعیتها و مصارف خاصی طراحیشدهاند. بهطور مثال فونتهای «سریف» (Serif) که تمام حروف، پایهای کوچک دارند در مجموع با مطالب جدی، پژوهشی و حرفهای همگام است. درحالیکه گروه فونتهای «سنز-سریف» (sans-serif) بیشتر حس مدرن و غیررسمی را القا میکنند.
دیگر لازم نیست برای طراحی وب، فقط از میان 15 فونت انتخاب کرد. امروزه میتوان از هزاران فونت در طراحی وبسایت استفاده کرد.
بهطور مثال، بیشتر سایتهای خبری (مانند نیویورکتایمز) با استفاده از فونتهای سریف، احساس جدی بودن و اهمیت بالای اخبارشان را انتقال میدهند. آنها میخواهند که حس مهم بودن خود را به مخاطب منتقل کنند و مخاطب بداند، مطلبی که میخواند از اهمیت زیادی برخوردار است. فونتهای سنز-سریف بیشتر حس مدرن بودن، نظم و پیچیدگی را منتقل میکند. معمولا کسانی که در صنعت تکنولوژی هستند برای سایتهای خود از چنین گروه فونتی استفاده میکنند تا به مخاطب احساس بهروز بودن دست بدهد.
نحوهی ارائهی فونت بر صفحهی وب اهمیت بسیار زیادی دارد. فاصله خطوط و فاصلهی حروف حتما باید در نظر گرفته شود. فاصلهی زیاد بین خطوط باعث میشود که متن راحتتر خوانده شود، اما فاصلهی کم چشمها را خسته کرده و خواندن بیشتر از یک پاراگراف به کار سختی تبدیل میشود. فاصلهی میان پاراگرافها، میزان حاشیهی بین متنها و دیگر عناصر و اندازه فونت، دیگر عواملی هستند که در هنگام طراحی باید موردتوجه قرار بگیرند. پاراگرافهای بسته و نزدیک به هم باعث ایجاد حس غیردوستانه میشود و نزدیک بودن بیشازحد پاراگراف به عکسها حس شلوغی را منتقل میکند. استفاده از فونت بسیار بزرگ یا کوچک باعث میشود مخاطب گمان کند شما میخواهید مطلبی را داد بزنید یا بهصورت نجوا به آنها بگویید.
کلام آخر
درک روانشناسی طراحی وب، ازجمله وظایف طراح است. به همین دلیل دانستن اصول کلی در بعضی از زمینههای اصلی به طراحان در درک و بهبود طراحیهایشان کمک بهسزایی میکند. درحالیکه مطالب طرحشده در این متن عمدتا متمرکز بر طراحی وب بودند، اما بخش اعظمی از روانشناسی طراحی میتواند در زمینههای دیگر مانند لوگو و طراحی چاپی هم مورداستفاده قرار گیرد.
منبع: The Next Web



با سلام و خسته نباشید
امکان دریافت مقالات بصورت فایل pdf را نیز فراهم نمایید.